作者:唐瑤瑤 / 臺灣大學計算機及資訊網路中心程式設計師
Drupal是一套內容管理系統,本系列文章將以View模組實際示範網站建置,除展示其驚人的彈性之外,也希望能稍微降低其學習門檻,引領讀者們進入Drupal的世界。
前言
Drupal自2001年問世以來,廣泛應用於各式各樣的網站建置。不但用戶日益增多,不少志願開發者也紛紛加入,貢獻了數量龐大的功能模組,使得Drupal功能更加強大,又吸引更多人加入,形成一個不斷高速正向回饋的系統。所以在2008年Packet出版社所舉辦的網路票選中,Drupal被選為年度最佳內容管理系統 ,一點都不令人意外 (Packt Publishing Ltd , 2008)。可惜的是,其開發門檻之高也常令人半途而廢,甚至望而卻步。有鑑於此,本系列文章將以View模組實際示範網站建置,除展示其驚人的彈性之外,也希望能稍微降低其學習門檻,引領讀者們進入Drupal的世界。
什麼是Drupal?
Drupal 是一個基於GPL授權之Open Source網站內容管理系統(CMS, Content Management System) (Wikipedia Project, 2009)。Drupal發展至今已有8年歷史,目前最成熟且被廣泛使用的版本為Drupal 5及Drupal 6。使用Drupal 6開發可以幫助我們建立小至個人的Weblog,大至企業或社群入口網站,Drupal高度模組化的設計提供極大的彈性,所以甚至被視為一種開發框架(Framework)。由於筆者是從Drupal 6開始接觸,以下內容都將以Drupal 6說明之。
至於前瞻性部分,除了Drupal內部本身的核心模組開發撰寫人員外,還有全球數以千計的程式師為了自身需求替Drupal撰寫外掛模組,也因此提供了源源不絕的創意與動能。根據統計,目前有上萬個組織使用Drupal,知名網站像HarvardScience、AOL Corporate、Yahoo! Research、Sony Music、Warner Brothers Records 等等,詳細清單請參考Drupal Case Studies (Drupal),中文網站可參考Drupal Taiwan 正體中文支援站所整理的網站秀 (Drupal Taiwan, 2009)。
令人驚艷的開始!
從Drupal官方網站下載最新的安裝包,按照網頁指示一步步安裝好後,基本核心模組功能就已經在內,只等著被啟動與設定。到這裡為止,平台會有一些基本功能:Blogging(RSS、News Aggregator)、使用者管理(權限、角色)、內容管理(投票、樣板、回應、版本控制)、搜尋、論壇、統計分析(追蹤、紀錄、報告)以上皆有。哇,真好!而且還有許多free download 的專業級Themes可以供我們使用。在臺灣也有熱心網友建置的網站,提供相當多寶貴的中文資料 (Drupal Taiwan, 2009)。
漫長且不順的學習過程…
對一般使用者來說,這樣就已經架好一個網站了,不需要什麼特別的技術。但對程式師來說,困難及挑戰現在才開始。假設我們現在想做出一個功能:讓使用者建立歌詞及歌手資料庫,歌手及歌曲間需要建立reference關係(也許不是一對一),建立起來後需要做不同的顯示頁面。這時我們就需要Drupal的外掛明星模組CCK及Views來幫助我們囉。
前面簡介曾經提過Drupal彈性極大,一再讓人讚嘆不已,但是這整個學習過程可真的不是短短2、3個月可以通透理解的,所以我們絕不會說它是一個易上手的CMS。尤其要達成某些自定的輸入輸出功能時,都必須透過外掛模組來完成,這也就是我們的寫作目的--希望能藉由這一系列的文章中讓大家的學習過程可以不用那麼坎坷;-)
簡單來說,CCK(Content Construction Kit)提供的服務就是讓我們可以建立自訂表單,並且可以在表單視需要添加各種資料輸入欄位,包括一些基本的資料型態(ex:integer、text、date等)、以及一些常見的表單元素(ex:textfield、checkbox、radio 等)。最棒的是還可以建立資料參照(reference)。以前述例子來說,我們可以分別建立歌手與歌曲資料輸入表單(兩種內容類型),然後將歌手的作品欄位定義成參照到歌曲這個內容類型即可。CCK的工作到此完成。當資料庫中漸漸累積了一些資料之後,我們會對系統預設的顯示方式漸漸感到有所不足,這時就換到Views模組上場了。Views模組目前最新的版本是搭配Drupal 6 的Views 2。
什麼是Views?
原文官方文件對於Views 說明經翻譯如下:「Administrators可以經由Views 模組建立、管理及顯示列舉的內容。一個view代表一份列舉的內容,而view的輸出叫做Display。Display可以顯示在頁面、區塊、Feed、Attachment或者任何外掛模組提供之Display (ex:Date 行事曆),且一個view可以有多個displays。…」嗯…程式師寫的說明文件果然是有看沒有懂。這也就是筆者想要將自身學習的結果整理後用中文寫下來的原因,希望這一系列的文章能給Drupal 的中文使用者一些幫助。
開始使用Views
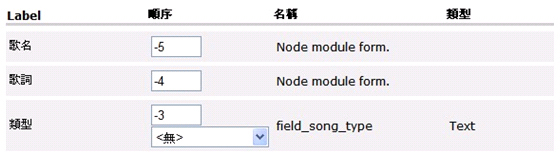
用實際範例學習是快速入門的不二法寶,所以不囉唆,我們先建立兩個內容類型分別如後,song及artist。第一個song的title欄位的label是「歌名」,body 欄位的label是「歌詞」,CCK欄位field_song_type 之label 為「類型」,data type為Text。欄位定義如下圖:

圖表 1欄位定義
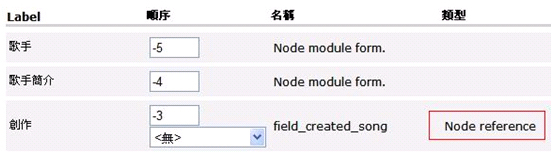
第2個內容類型artist的title欄位label是「歌手」,body欄位的label是「歌手簡介」;CCK欄位field_created_song 之label為「創作」,data type為Node reference,並與song這個內容類型產生關聯。欄位定義如下圖:

圖表 2建立關聯(Node Reference)
內容類型定義完成後,先建立幾篇關於song的文章,然後再建立幾個歌手的資料,歌手的創作欄位中可以單選或複選(也就是一個歌手可以有多個創作)。你可以到最新文章中檢視剛才所發表的幾篇文章。
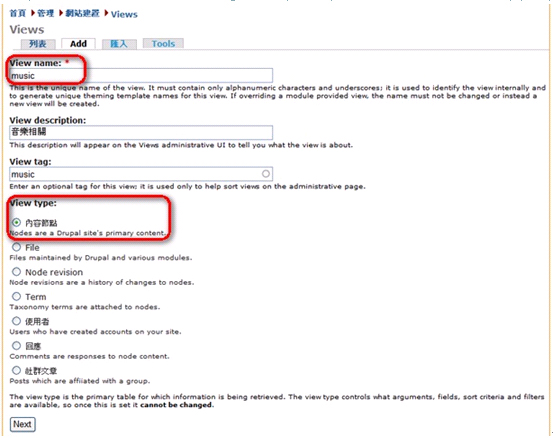
現在請選擇「管理→網站建置→Views」,按下Add Tab來建立一個新的View叫做music,因為我們要產生顯示的是內容相關的節點,故View Type請選擇內容節點。

圖表 3建立music View
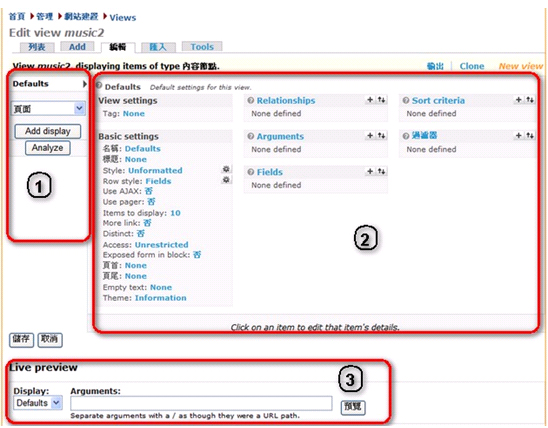
按下Next後,即進入configure階段。由於可設定的項目太多且複雜,我先將畫面分成三大部分:  Add Display、
Add Display、 對應之Display Settings、
對應之Display Settings、 預覽。Views 2的設定畫面如下:
預覽。Views 2的設定畫面如下:

圖表 4 configure View
在 中箭頭標示目前指在Defaults display,表示我們可以先在
中箭頭標示目前指在Defaults display,表示我們可以先在 做一些基本且共通的設定,比如標題或是欲顯示的欄位(Fields),後續當然可以針對不同的display做修改。我們在Basic settings 中設定標題為「我的音樂寶庫」,並將Style 設為表格,按下儲存,此時會有warning說明尚未設定顯示之欄位,所以請於Fields 區塊按下
做一些基本且共通的設定,比如標題或是欲顯示的欄位(Fields),後續當然可以針對不同的display做修改。我們在Basic settings 中設定標題為「我的音樂寶庫」,並將Style 設為表格,按下儲存,此時會有warning說明尚未設定顯示之欄位,所以請於Fields 區塊按下 就可以新增欄位,畫面顯示如下:
就可以新增欄位,畫面顯示如下:

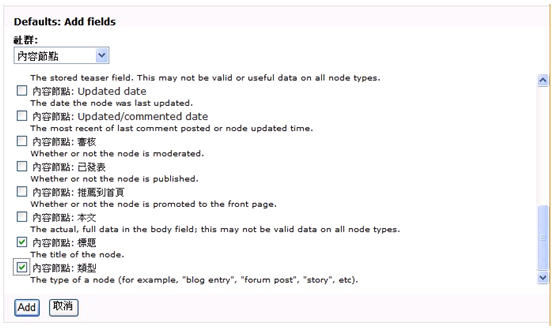
圖表 5加入欄位(Add fileds)
在社群(group)的下拉式選單中,請選擇內容節點,並勾選標題及類型,按下Add,記得有變更任何設定時都要儲存。一般來說,我們使用views module都傾向建立頁面(page)或是區塊(block)等基本的display。
現在我們要製作一個名稱為All music posts page的display,先在 中下拉式選單選擇頁面,然後按下Add display新增。前面提過每一個display可以有個別的設定,但預設會從defaults display先取出基本設定,然後,我們再依需求按下override button 來新增或修改目前這個display設定。所以現在請按照下列順序操作:
中下拉式選單選擇頁面,然後按下Add display新增。前面提過每一個display可以有個別的設定,但預設會從defaults display先取出基本設定,然後,我們再依需求按下override button 來新增或修改目前這個display設定。所以現在請按照下列順序操作:
- Basic settings→修改名稱。
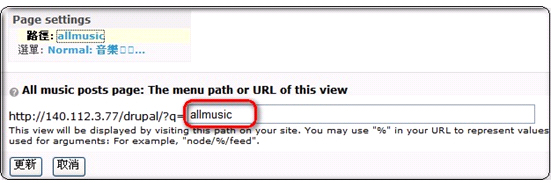
- Page settings→設定路徑。這是最重要的步驟,若無path,此display無法建立。在同一個view中的不同displays可以設定相同的path,因此若再搭配Basic settings中Access設定限制,我們可以讓不同權限的使用者經由相同的path看到不同程度的內容。

圖表 6
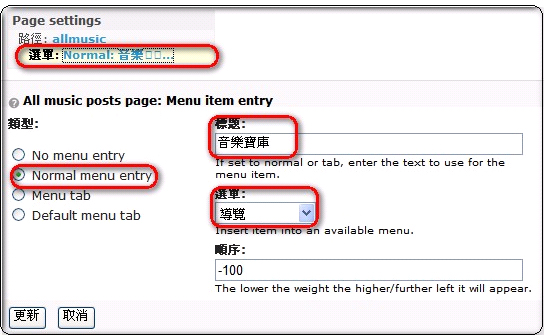
- Page settingPage settings→建立選單(若希望讓user可以從網站導覽中快速存取此display時)。

圖表 7 Page Setting /建立選單
- 若設定為menu tab類型,經由設定可以做出tabs的效果如下圖(我們先將基本操作完成,下次再介紹此類進階功能):

- 在
 按下Fields→按下override→更新。此時針對Fields的所有增刪及修改都不會動到default display的設定,且會出現
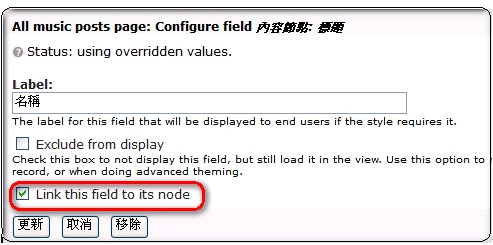
按下Fields→按下override→更新。此時針對Fields的所有增刪及修改都不會動到default display的設定,且會出現 (新增欄位)及↑↓(欄位排序用),所以按下標題作修改(勾選Link this field to its node):
(新增欄位)及↑↓(欄位排序用),所以按下標題作修改(勾選Link this field to its node):

圖表 8 Link this field to its node
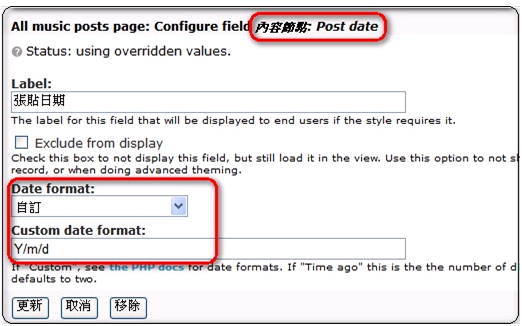
新增內容節點的post date欄位並設定如後,Date format下拉式選單請選自訂,Custom date format文字輸入格式請寫Y/m/d (輸出格式會是2009/02/05),按下更新後儲存。

圖表 9 Custom date format
最後Fields設定會成為如右圖示:

圖表 10 Fields
- 在
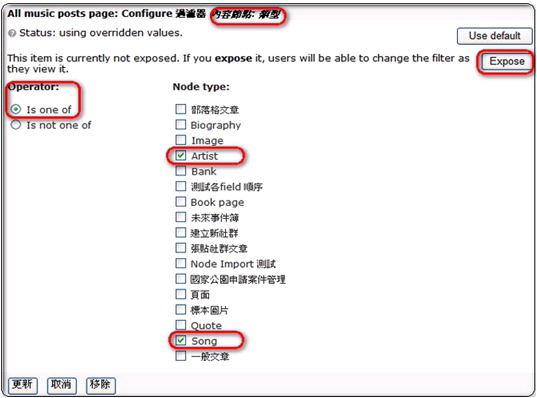
 按下過濾器(filter)→按下override→更新→按下過濾器上的 + 新增一個內容節點:類型,選擇只顯示Artist及Song這2個內容類型的文章。設定方式如下:
按下過濾器(filter)→按下override→更新→按下過濾器上的 + 新增一個內容節點:類型,選擇只顯示Artist及Song這2個內容類型的文章。設定方式如下:

圖表 11 內容型態過濾
- Expose也是一個進階的功能,提供user自行在網頁上篩選欲顯示的內容類型文章。
- 再回到Basic settings→設定style→按下override→更新。現在我們要針對表格做設定,所以請按下「Style:表格」右側的Change settings for this style button。

圖表 12 Basic settings / Style
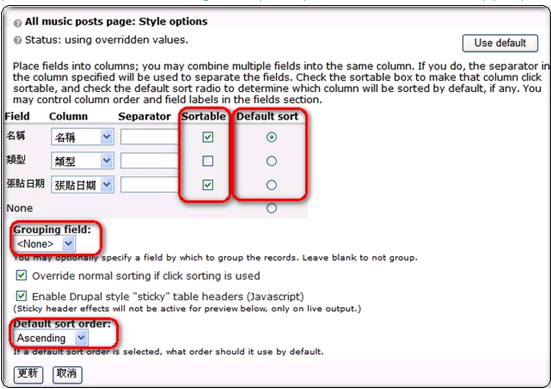
- 在Style:表格設定畫面中,請於Sortable column勾選「名稱」及「張貼日期」,並設定Default Sort欄位是「名稱」。Grouping field設定是將某個field設為group by的依據,這個field會以table header方式顯示,相關的資料會顯示於header下。在此我們不設任何Grouping field,而是以一個完整table顯示。做完設定請按下更新。

圖表 13 Style options
- Basic settings→Use pager 設為是→Items per page 設為10。這個設定會形成分頁的效果,亦即每一頁只顯示10筆資料,最後請按下儲存,這個display 的設定才算完成。
- 在Basic settings中,我們再做些說明:
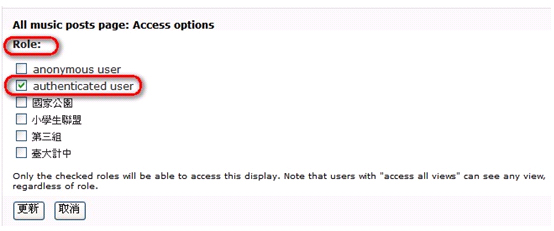
11.1 Access:authenticated user 是指所有認證過的user經由URL path或者導覽選單皆可看到目前這個display。因此若要限制部分使用者瀏覽,可以經由此設定所允許的角色(Role)或權限。

圖表 14 存取設定
11.2 頁首、頁尾及Empty text則是做文字說明,比如篩選出來無任何資料顯示時,讓user看到些說明,而不是只有空白的網頁。
11.3 Theme:Information會顯示此view所使用的templates檔案,所以我們可以針對需求修改這些檔案,檔案內容是CSS及PHP程式碼,當然這也是屬於進階的功能。
- 終於要說到畫面
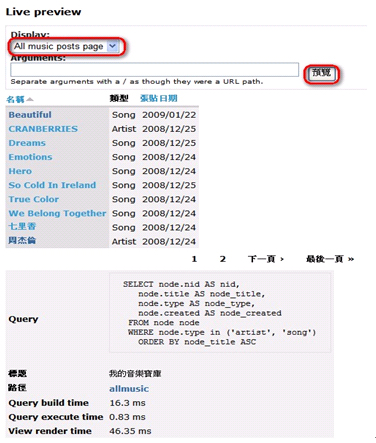
 Live preview,請在Display下拉式選單中選取All music posts page,並按下預覽:畫面的上半部是預覽結果,下半部則是SQL Query語法及執行的時間。這部份的資訊可以提供程式師判斷目前設定是否會耗去太多系統資源,可以再做修正。
Live preview,請在Display下拉式選單中選取All music posts page,並按下預覽:畫面的上半部是預覽結果,下半部則是SQL Query語法及執行的時間。這部份的資訊可以提供程式師判斷目前設定是否會耗去太多系統資源,可以再做修正。

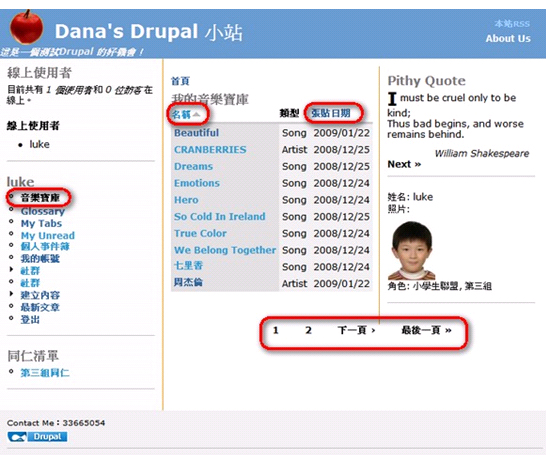
- 現在來看執行結果:
請登入drupal,在畫面左邊的導覽會出現「音樂寶庫」的menu link,按下後畫面中間即為All music posts page的display。使用者可以click「名稱」或「張貼日期」來重新排列資料序,下端則有分頁的連結。若想要看詳細文章內容,只需點選歌曲或歌手名稱即進入該篇文章。另外,使用者也可以直接於網址列type路徑http://yoursite.com/drupal/?q=allmusic,也會得到相同顯示。

What else can we do next?
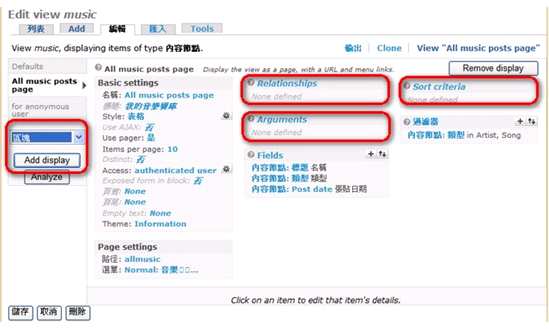
先回到music view編輯畫面,在區域 的下拉式選單中至少還有Feed、區塊(Block)及附加檔案(Attachment)還沒加入;而在區域
的下拉式選單中至少還有Feed、區塊(Block)及附加檔案(Attachment)還沒加入;而在區域 中的Arguments,Relationships及Sort Criteria也都是None defined。由此看來我們的Views還有將近三分之二的功能沒開發,我們將在本系列(二)中為大家介紹這些強大的功能及使用方式,敬請期待。最後設定頁面之畫面如下:
中的Arguments,Relationships及Sort Criteria也都是None defined。由此看來我們的Views還有將近三分之二的功能沒開發,我們將在本系列(二)中為大家介紹這些強大的功能及使用方式,敬請期待。最後設定頁面之畫面如下:

參考資料
- Drupal. Drupal Case Studies. drupal.org. http://drupal.org/cases.
(drupal.org. Drupal 官方網站. http://drupal.org.)
- Drupal Taiwan. 2009. 正體中文支援站. http://drupaltaiwan.org/.
(2009. Drupal 正體中文網站秀. Drupal Taiwan 正體中文支援站.http://drupaltaiwan.org/image/tid/23.)
- Packt Publishing Ltd . 2008. Open Source CMS Award. Packt Publishing Ltd .. http://www.packtpub.com/award.
- Wikipedia Project. 2009. Druapl. wikipedia. http://en.wikipedia.org/wiki/Drupal.