作者:林士涵 / 臺灣大學電機工程學研究所計算機科學組研究生
隨著智慧型行動裝置的日益普及,行動平台上的軟體,也就是我們俗稱的APP也漸漸成為軟體開發者不可忽視的一個新興領域。然而,在眾多行動裝置中,又以iOS及Android為兩大主流平台,更是各軟體開發者必須投入的兩大區塊。本篇所要介紹的Xcode正是對於開發iOS平台APP來說最佳的開發工具,希望經過本篇的介紹及解說,可以帶領您進入開發行動平台APP的行列,並且嘗試設計您的第一款iPhone/ iPad程式。
一、 Xcode簡介
Xcode是一個由蘋果公司所開發設計的Mac OS及iOS應用程式整合開發環境(IDE),最初的版本是在2003年發表,而截至今年(2012)二月止,Xcode官方發布的最新穩定版本是Xcode 4.3,使用者只需要擁有Apple ID,就可以直接在Mac App Store
(http://itunes.apple.com/us/app/xcode/id497799835)上免費下載安裝最新版的Xcode,或是透過註冊成為apple程式開發者(http://developer.apple.com/iphone/),在開發整頁面選取適當的版本下載安裝。

圖1 App Store中Xcode的頁面

圖2 apple developer的頁面,右上角有註冊的連結,若使用者有在實機開發或是讓app上架的需求,則必須先註冊為apple developer
Xcode 身為開發iPhone應用程式時會使用到的整合開發環境,因此本身提供了開發人員圖形化介面的文字編輯器(texteditor)以及所需的編譯器(compiler),此外也包含了除錯器(debugger)及方便開發者的自動生成工具,最後更提供了各式樣板(template)來協助建立應用程式。
介面介紹
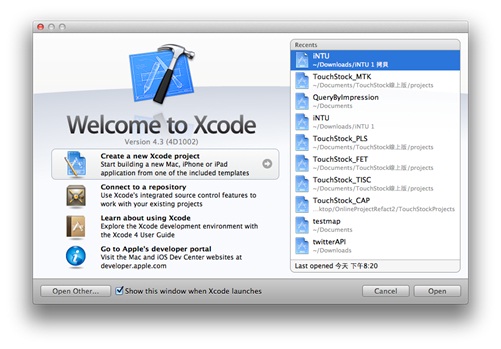
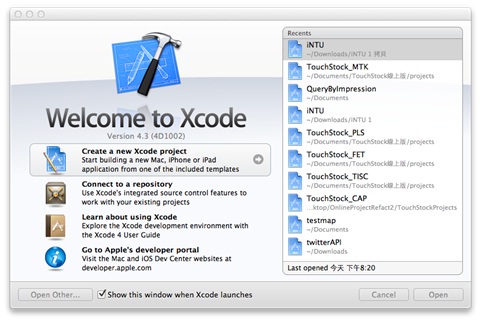
首先,當我們開啟Xcode時,我們會看到如下的畫面,他會顯是您最近使用過的專案,方便您快速開啟。

圖3 開啟Xcode時的歡迎畫面
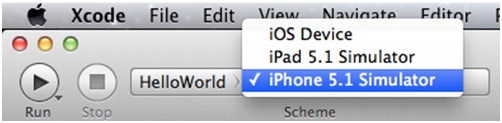
進入程式後的畫面大致分成五區,首先是上方的部分,主要是執行程式的按鈕、設定程式執行的機器/模擬器版本以及右上方版面顯示的設定,從左到右分別是導覽區、除錯區、及工具區的顯示開關。

圖4 左上方執行程式及設定機器/模擬器版本
接著介紹左方的導覽區塊,這裡右分成多個頁面,而其中我們最常用到的是最左邊的資料夾按鈕,這個頁面會顯示目前專案的整個檔案結構,在我們開發的時候,時常在這裡找我們要編輯的檔案。

圖5 導覽區塊。主要的功能是呈現整個專案的檔案結構。
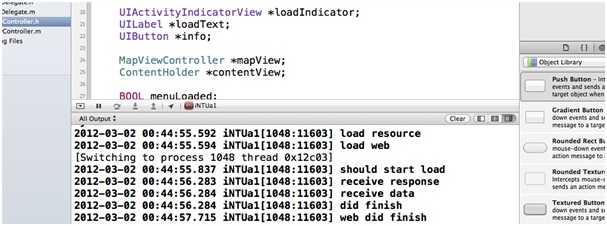
再來是下方的除錯區,通常我們在撰寫程式時,為了偵錯在程式執行時讓他印一些log,可以想成是告錯我們程式執行的位置或是變數的值等等,來讓我們找到錯誤,而這些debug message就會印在下方這個除錯區內。

圖6 除錯區塊。主要是把程式執行的debug message印出。
接著是右方的工具區,這個區域主要分成上下兩大塊,其中下方為一些內建的常用元件,可以讓我們用拖曳的方式輕鬆建立我們所要的畫面。而上方的這部分包含了很多子分頁,較常用的是設定元件的屬性,以及讓程式碼與元件連結的子分頁。

圖7 工具區塊。上方為元件的特徵設定;下方則是元件庫。
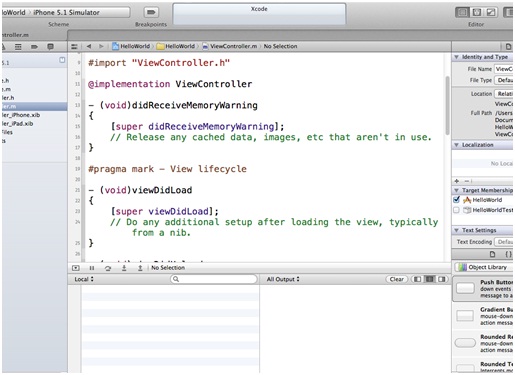
最後也是最重要的部分就是中間這個程式編輯區。然而這個區域會根據使用者現在所選取的檔案不同而有不同的編輯型態,例如,使用者編輯的是專案中的程式碼時,這個區塊就會呈現程式碼的編輯;而使用者使用圖形化介面建立他所想要呈現的畫面時,這裡就又會有不同的面貌。

圖8 編輯程式碼的畫面
特殊功能
隨著Xcode的版本演進,他不再只是個程式開發著的開發平台,他還嘗試著整合專案各部分的種種細節,這其中包括了專案的設計、撰寫、模擬測試、實體機器測試到最後的發行上架,可以說是iOS平台程式的最佳開發環境。此外,Xcode也嘗試去理解開發者的專案,不但能分析程式碼中的語法及邏輯上的錯誤,也幫使用者找尋偵測記憶體洩漏發生的狀況,甚至能幫助程式開發者作出對應的修正,讓開發者能免於被枝微末節的種種錯誤給困擾。這些變革不但讓Xcode更加貼近使用者,也讓設計師能省去更多程式開發所需要的時間。
二、 我的第一個APP
在了解了Xcode的基本操作介面後,我們希望透過這個單元,讓您可以一步一步跟著我們體驗開發第一個app「Hello World」。
首先我們先看一下Hello World這個app的執行畫面。畫面上有一個名為「hello?」的按鈕,當我們按下去後,上方的「I love Xcode」字樣就會變成「Hello World」。

圖9 Hello World的執行畫面。左方為原來的樣子;右方為按下按鈕後 接著我們就來開始著手開發這個「Hello World」app。
步驟一
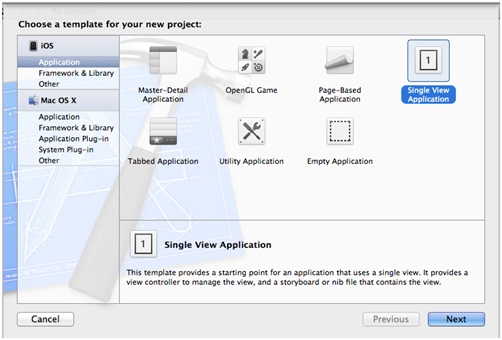
開啟一個新的專案,在此我們選擇「Single View Application」這個模組。這個模組是只有一個空空的畫面,也是初學者最常使用的模組。除此之外,其他的各種模組,有興趣的讀者同樣也可以嘗試看看。

圖10 選擇開新專案

圖11 選擇「Single View Application」
輸入我們的專案名稱HelloWorld,再按下一頁並選擇專案要放置的資料夾。如此我們就新創立了一個HelloWorld的專案了。
步驟二
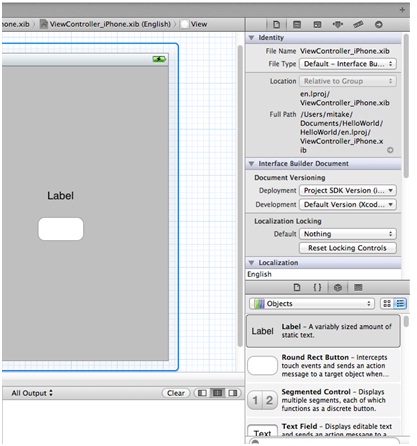
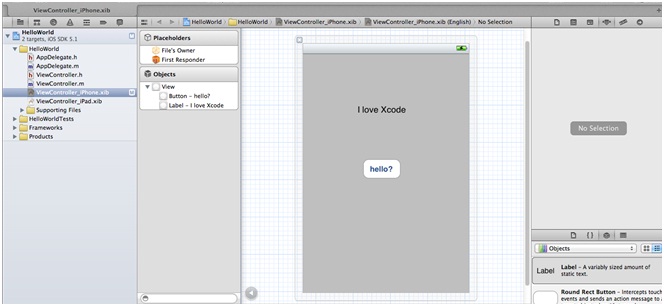
- 接著我們來佈置我們所要的畫面。先點選左方導覽區塊中的ViewController_iPhone.xib。
- 從右下角的元件庫拖曳一個Label及一個Button到畫面中,並且在元件上雙擊更改他們所呈現的文字。

圖12 編輯xib檔,進行版面的編製
在此「xib」檔其實就是一個畫面的描述檔,我們透過編輯此檔來得到我們所要的介面。
步驟三
- 編輯標頭檔。在左方導覽區塊中點選ViewController.h。
- 編輯如下的程式碼。主要是作宣告的動作,其中的IBOutlet及IBAction都是為了讓這些變數能跟我們剛剛所見的xib檔做結合。

圖13 標頭檔內的程式碼
- 編輯後記得先存檔,以免等等在xib檔中找不到他們。
步驟四
- 編輯主畫面程式。在左方導覽區塊中點選ViewController.m。
- 新增如下的程式碼。主要是實做我們按下按鈕的函式,也就是要更動label內的文字。值得一提的是此處的字串表示法是@"xxx"的型式。

圖14 主畫面程式的程式碼
步驟五
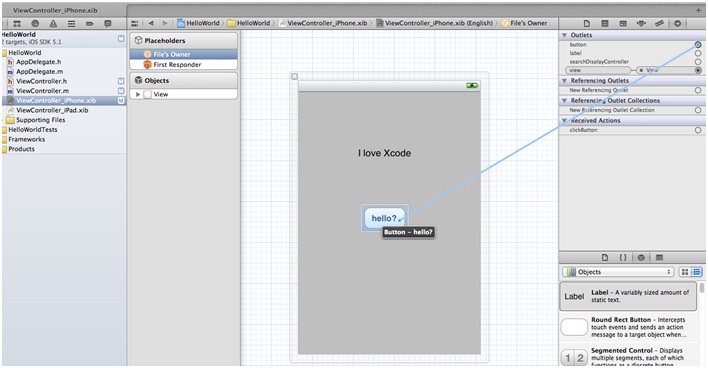
- 將程式碼和xib檔做連結,也就是告知專案我們這些變數和實體元件間的對應。點選左方導覽區塊的ViewController_iPhone.xib。
- 先點選File's Owner,再點選右方工具區塊中最右邊的箭頭符號。
- 點選button及label旁的圓圈拖曳到畫面中對應的元件。

圖15 對xib檔內的元件進行連結
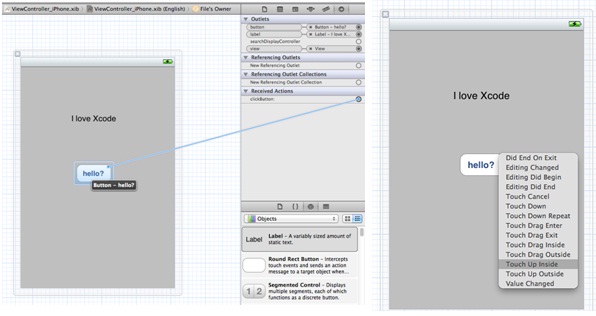
- 點選clickButton旁的圓圈拖曳到畫面中的按鈕並選取Touch Up Inside。

圖16 對按鈕元件設定按下所觸發的事件
步驟六
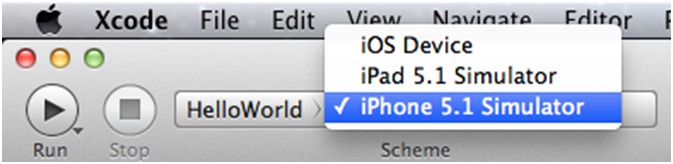
- 最後我們只要在上方選取iPhone simulator,並按下旁邊的Run執行我們的第一個app。

圖17 按下Run即可執行我們的第一個app
三、 總結
相信您在讀完了這篇Xcode的簡單介紹,並且嘗試跟著我們的腳步完成了您的第一個app後,一定覺得還意猶未盡,想趕緊多學幾招,接著打造一個屬於自己的app,然後最好可以上架甚至賺錢。因此,在本篇的最後我們希望能夠介紹幾個學習開發iOS平台程式的管道給充滿熱誠的您,首先是史丹佛大學的cs193p這門課,他是一門iPhone Application的專門課程,在其課程網站(http://www.stanford.edu/class/cs193p/cgi-bin/drupal/)中,收錄了完整的上課投影片及範例檔案,對初學者來說是個很好的學習資源。此外,國內外各大技術論壇也都有著前人無數寶貴的開發經驗,絕對是我們開發過程中幫助最大的。
最後,希望您在讀了這篇介紹後,能對Xcode有更進一步的認識,同時也對iOS平台程式的開發有了初步的接觸。
參考文獻
[1] MiNG's 的亂想空間 - Xcode 介紹
http://tsmhome.homeip.net/blog/?p=1039
[2] Wikipedia - Xcode
http://en.wikipedia.org/wiki/Xcode