作者:劉若芬 / 臺灣大學計算機及資訊網路中心程式設計組幹事
您是否有過自己動手開發動態網站的經驗呢?一個動態網頁上的資料是與後端的資料庫連結,同步地更新資料,但往往要做好動態網站的CRUD(Create、Read、Update、Delete)等功能,也需要花上不少時間以及許多重複性的動作去撰寫又臭又長的程式碼。ASP.NET 4.0的新技術─動態資料站台 (Dynamic Data Website),一個以資料驅動的 web應用程式,只要有資料庫資源,就可以根據資料庫架構以及其資料表之間的關聯,輕鬆地完成一個具備CRUD功能的動態網站,而您甚至不用寫任何一行程式碼。本篇文章將示範如何以Visual Studio 2010 快速並輕鬆地建立一個以資料驅動的Dynamic Data Website。
一、 Visual Studio 2010 之Dynamic Data 應用程式
ASP.NET 動態資料站台的核心就是資料模型 (database model),因此可以利用「LINQ to SQL類別」或者「ADO.NET 實體資料模型」創建資料模型以製作Dynamic Data網站,本篇將介紹以「LINQ to SQL類別」資料模型製作Dynamic Data LINQ to SQL網站之範例。
建立Dynamic Data Website
步驟1. 建立一個ASP.NET 之動態資料專案
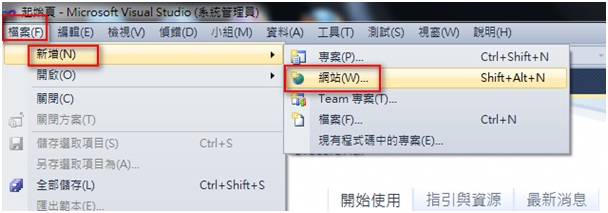
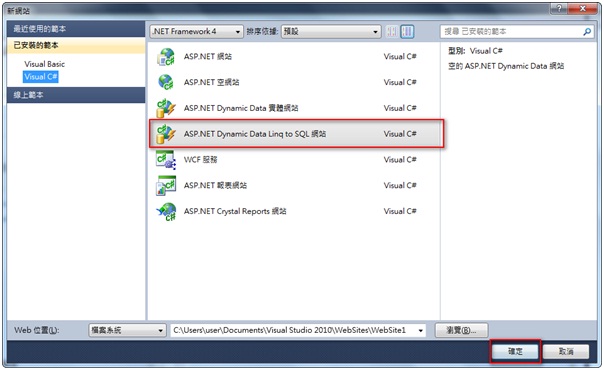
開啟visual studio 2010後點選工具列之【檔案】>【新增】>【網站】新增網站 (如圖一),接著選擇【ASP.NET Dynamic Data Linq to SQL 網站】模板,點選【確定】建立專案(如圖二)。
步驟2. 為專案加入【LINQ to SQL類別】項目
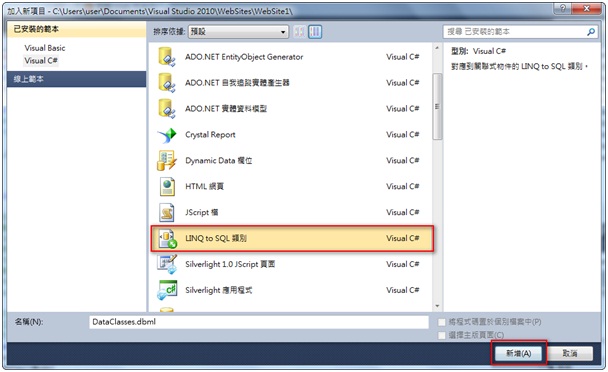
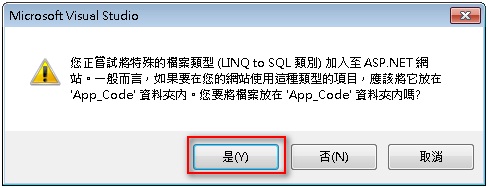
在方案總管內的App_Code 資料夾按右鍵選擇加入新項目,在模板的清單中選擇【LINQ to SQL類別】並點選新增鍵 (如圖三)。接著會跳出一個警告的對話窗,提醒您必須把這樣的檔案類型放在App_Code 資料夾底下,請選擇“是”(如圖四),此時DataClasses.dbml資料模型就會被加入在專案中,並跳出物件關聯式設計工具。
步驟3. 選擇欲操作的資料表
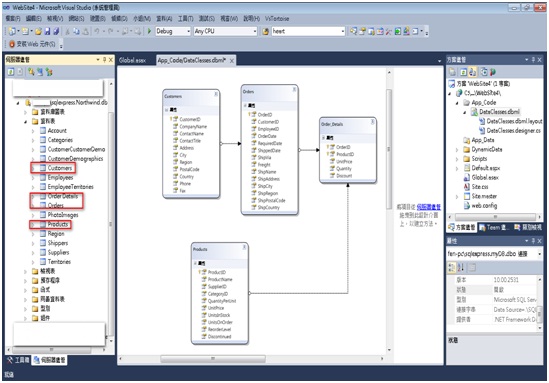
在伺服器總管內的資料庫中選擇欲操作之資料表,將資料表項目拖曳到設計介面上,如圖五所示,設計介面之視窗會以圖形顯示目前此資料模型中有那些資料表,以及資料表之間關連的外來鍵。
步驟4. 修改Global.asax,註冊資料模型
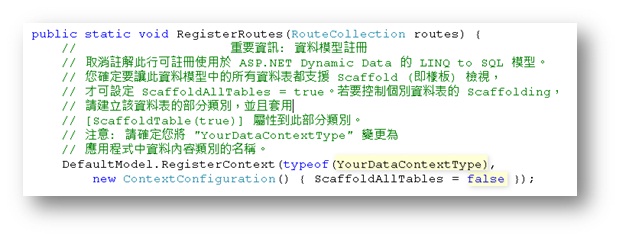
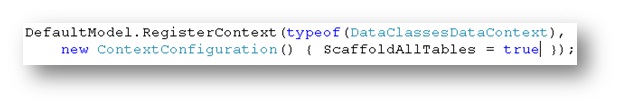
最後一個步驟是註冊方才所建立好的資料模型,打開Global.asax檔案,並取消RegisterRoutes方法呼叫DefaultModel.RegisterContext的註解(如圖六),記得將YourDataContextType改成您建立的資料模型,此例應改為“DataClassesDataContext”以及ScaffoldAllTables = true (如圖七)就大功告成了!

圖一 新增網站

圖二 新增ASP.NET Dynamic Data 專案

圖三 加入LINQ to SQL類別

圖四 加入LINQ to SQL類別之警告視窗

圖五 以視覺圖形表示的資料模型

圖六 取消Global.asax檔案中之註解

圖七 修改Global.asax檔案
執行網頁與檢視完成的UI介面
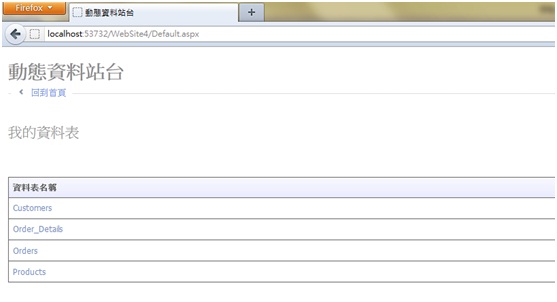
照著上述的步驟完成後,在Visual Studio 2010 按F5執行,就會跳出瀏覽器執行網頁,圖八為此動態資料站台的首頁(預設為Default.aspx),首頁顯示資料模型中的四個資料表名稱,每個資料表都可以點選,進一步地看到詳細的資料。
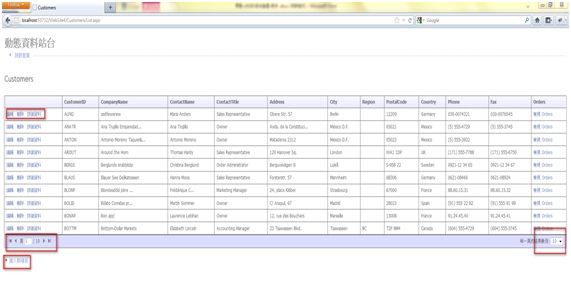
以Customers 資料表的頁面為例 (如圖九),你會看到在Customers資料表中的每一筆資料,每一筆資料都可以進行編輯、刪除、和查閱詳細資料的動作,也可以為Customers資料表新增一筆新的項目 (如圖十)。除此之外,也有分頁、排序等功能:在表格的最下方可以改變每一頁要顯示的資料筆數,也可以直接輸入頁數前往特定的頁面,而點選欄位名稱就可以進行排序的動作,友善的使用者介面使功能更簡單並一目了然。
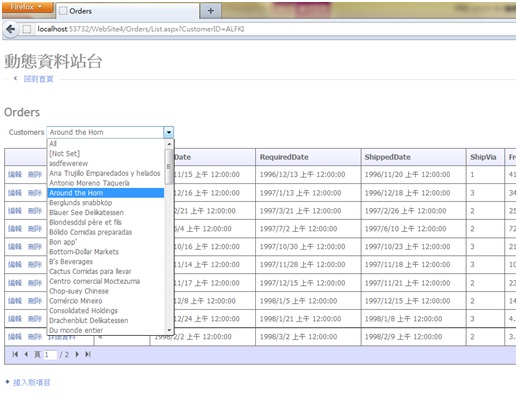
動態資料站台也同時整合了資料表之間關連的資料。例如,由於Orders 資料表與Customers資料表有存在外來鍵的關聯,因此在Customers 表格中,每一筆資料都自動加入了查看 Orders詳細資料的連結。另外,Orders資料表頁面上方也有下拉式選單,能讓你根據Customers的CustomerID過濾Orders資料表中的資料 (如圖十一)。以此類推,在資料表之間有存在著外來鍵關聯的資料表,動態資料網站都幫您把這些功能做好了!
最後,再試試看在新增資料的時候不要填寫資料就儲存,你會發現動態資料已經把您把基本主鍵的驗證也處理好了 (如圖十二)。

圖八 動態資料站台首頁

圖九 Customers資料表頁面

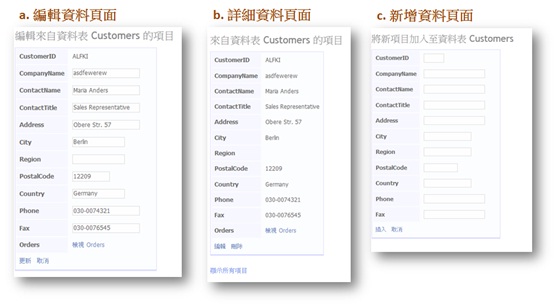
圖十 編輯、詳細資料及新增新項目功能畫面。a. 編輯資料頁面 b. 詳細資料頁面 c. 新增資料頁面

圖十一 Orders資料表頁面

圖十二 欄位驗證錯誤訊息畫面
二、 總結
要具備如上述諸多功能的動態網站,過去可能要慢慢花功夫去撰寫程式,現在卻只需要修改一行程式碼,Asp.net 4.0 的Dynamic data技術就幫您完成了!當然,除了上述範例介紹的功能之外,還可以根據自己不同的需求去客製化功能的細節,例如設定欄位標題、設定欄位內容的顯示格式、加入資料驗證的規則等等,其彈性的空間有興趣的人可以再進一步的深入研究。時常吸取新知,新技術可能會為你帶來也別傳統的技術衝擊,這次介紹Asp.net 4.0的最新網站開發技術,給正在開發或有需要開發動態網站的人一個參考的方向。
參考文獻
[1] ASP.NET Dynamic Data 概觀
http://msdn.microsoft.com/zh-tw/library/ee845452.aspx
[2] 逐步解說:建立使用 Scaffolding 的新 Dynamic Data 網站
http://msdn.microsoft.com/zh-tw/library/cc488469.aspx
[3] Pro ASP.NET 4 in C# 2010, Matthew MacDonald, Adam Freeman, Mario Szpuszta