作者:黃?瑩 / 臺灣大學計算機及資訊網路中心教學研究組幹事
剛開始學習HTML、CSS及JavaScript開發網頁的初學者,常會遇到的問題之一便是無法即時預覽撰寫完畢的程式碼在網頁上的實際顯示狀態。而近年來因應雲端服務興起而出現的線上網頁編輯器Codepen便可以解決這個問題,此外Codepen此平台的特點還包括能像是讓使用者能夠互相交流、分享前端作品的程式碼,並支援使用Sass、LESS等預處理器的語法。
線上網頁編輯器Codepen
隨著網頁前端開發技術的蓬勃發展,各種具備不同特點的線上網頁編輯器也不斷地推陳出新,如果你想要成為網頁前端工程師,只要擁有電腦及網路便可以馬上開始開發網頁。然而,初學者常會碰到的問題包括無法即時瀏覽與確認語法編修後的網頁作品樣態;抑或是剛開始學習撰寫網頁語法,不知道該從哪個部份開始著手進行。因此,在此推薦Codepen給想要進入網頁前端開發領域的人,無論是網頁開發新手或是已熟稔網頁開發的工程師,相信都能夠從Codepen各取所需。

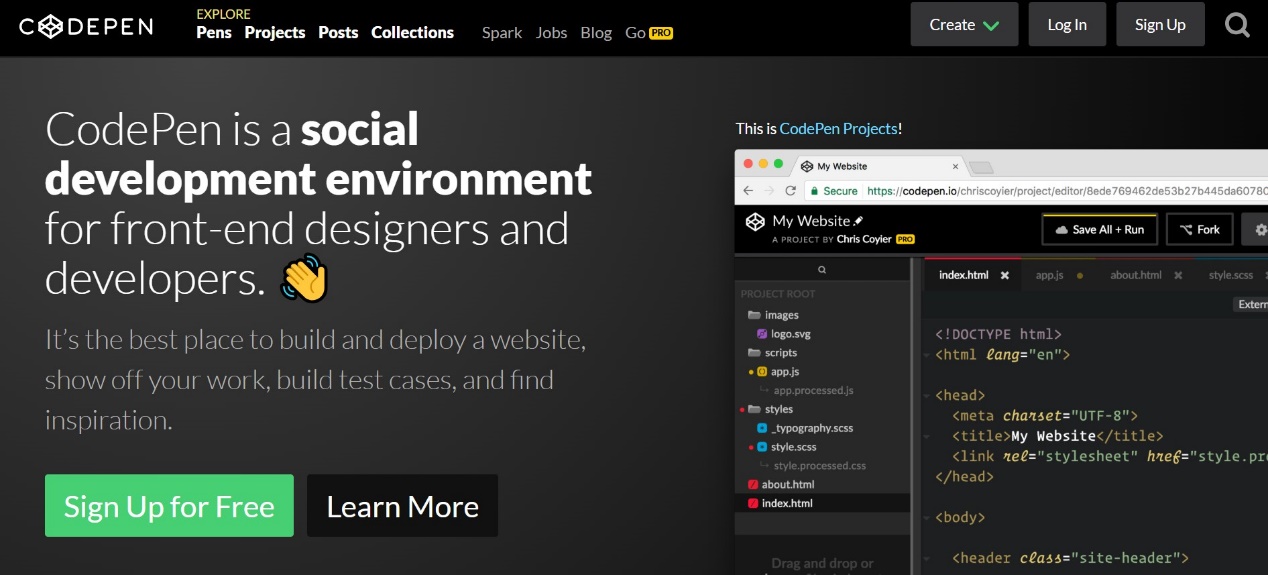
圖1 Codepen官方網站 https://codepen.io/
圖1為Codepen官方網站的首頁,使用者可以選擇是否要創建帳號,沒有帳號仍能夠撰寫網頁,但必需要記得網址列最後由系統亂數生成的代碼,才可以在之後再次回到此網頁開發頁面。但在開發網頁的過程中,大部分的使用者應都會頻繁的存檔,因此建議直接申請帳號。擁有Codepen帳號的好處是撰寫的網頁程式碼便會被儲存在雲端,無論何時何地,只要使用者登入帳號便可以看到之前的網頁前端作品,在編修瀏覽上可謂是十分方便。

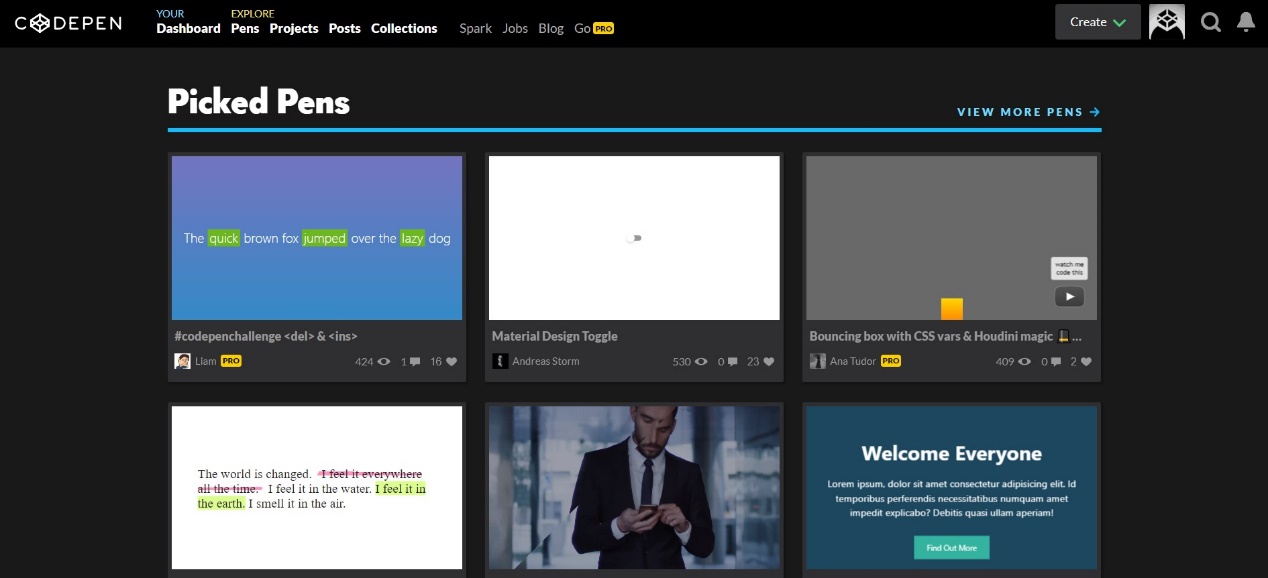
圖2 Codepen登入畫面

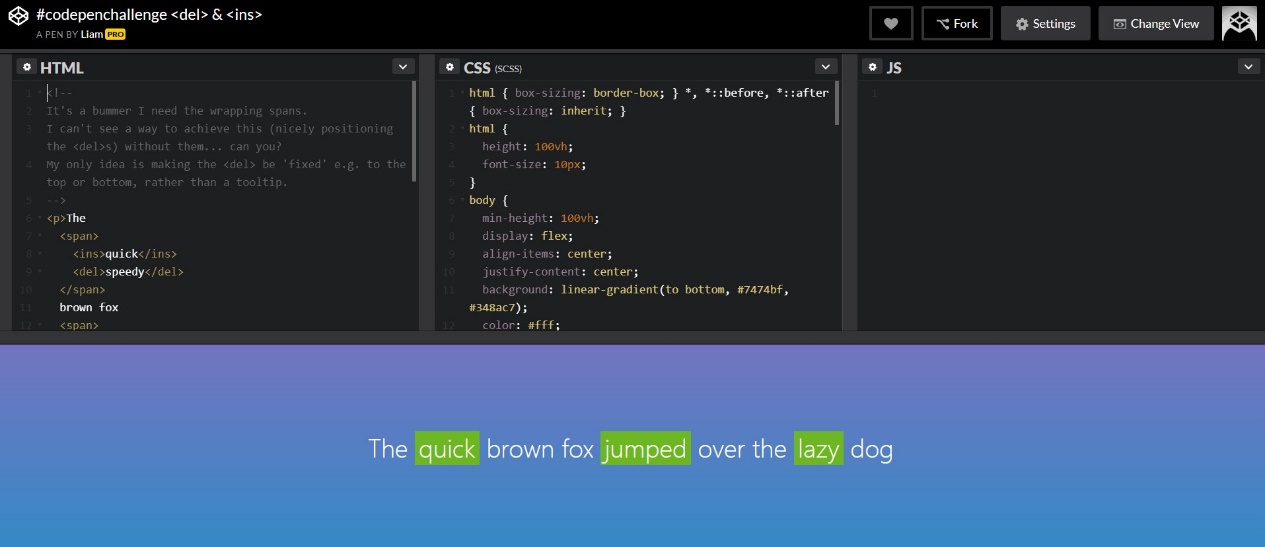
圖3 Codepen作品分享畫面
登入Codepen之後,便會看到如圖2之畫面,使用者可以看到其他的網頁前端開發者所分享之作品,點入作品之後的畫面如圖3所示,此畫面與開發的畫面大致相同,左上角為該專案名稱與開發者姓名,中間欄位則分為三塊,自左至右分別呈現HTML、CSS及JavaScript的語法內容,方便讀者閱覽。對於網頁開發初學者來說,在一般網頁點選檢視網頁原始碼之後瀏覽的內容之中,各種程式語法多半是交錯混雜在一起,難以區分;而Codepen分開欄位的設計讓人一眼便能清楚辨識該作品使用的是HTML、CSS或是JavaScript,瀏覽時也更易閱讀。而最下方的欄位則是上方語法實際呈現的網頁狀態,這部分也是Codepen的特點之一,讓開發者可以立刻預覽成果,即時修改語法。此外,Codepen支援使用Sass、LESS等預處理器的語法
除了介紹的Codepen之外,還有像是Dabblet、ecoder等具備不同特點的線上網頁編輯器,使用者應該依據自身需求以及使用習慣,選擇最合用的編輯器。