作者:曹桂漪 /臺灣大學計算機及資訊網路中心程式組幹事
一、簡介
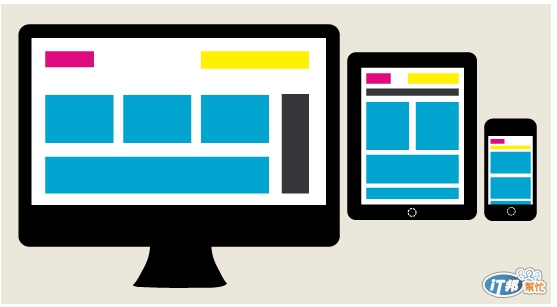
響應式網頁設計(Responsive web design,縮寫為RWD),是一種網頁設計的技術,主要應用範圍在於改善視覺效果、可支援各種裝置如桌機電腦、平版、手機,都能符合螢幕顯示器的大小,讓人便於閱讀資訊,達到最佳的瀏覽效果。若是一般的網頁設計,如開發成桌機型電腦網頁版型,卻持有手機觀看就會顯得版面擁擠,字體過小,不易閱讀。

二、應用
1. 適用範圍
非常適合用於商品廣告介紹、政府政令宣導、活動介紹等行銷,畫面可設計的相當多元有變化,容易吸引閱讀者的目光,除了可以如一般網頁的圖片呈現外,也可以鑲入影片的連結(如youtube), 都能自動符合觀看者使用螢幕的大小,相當方便。
2. 開發
比起一般的網頁設計,如要做到螢幕不同裝置,需要耗費較多的時間與人力成本,畢竟同時要維護多個版本的頁面,內容重複又耗時。若是響應式的網頁則可以只維護一個網頁內容,就能在不同的平台上舒適的觀看,時間與人力的成本相對較低,不過開發上還是有些限制,作用偏向行銷用途;若是功能較為繁雜的應用程式就不適用。

三、缺點
1. 不適用在功能複雜的網頁內容
在設計 RWD 網站時,必須要同時考慮網頁在桌機和手機上的呈現效果,因此對於內容複雜的網頁,例如功能比較強大的應用程式,因為還需要做其他的運算或是程式判斷,就不適合用RWD。
2. 不支援太老舊的瀏覽器
由於 RWD 是採用 HTML5 + CSS3 網頁技術來處理,因此早期的瀏覽器是不支援的。使用版本過時的瀏覽器來觀看,可能使版面看起來錯盤位移,並不方便。
四、實際開發重點開藥
1. 大致分為三部分
第一部分先在網站開始的地方加上以下meta語法,目的是要讓網頁的內容,能以使用者目前的裝置寬度來做呈現。
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
2. 其次,需將所有有圖片的地方,加上以下CSS語法,方便圖片按照螢幕寬度的自動縮放。
img {
height: auto;
max-width: 100%;
}
3. 最後在CSS加上規則,讓不同寬度大小(如1024、768、480、320),給予新的不同CSS規則,就完成了。
@media only screen and (max-width: 1024px) { //CSS的內容
.... }
五、實際上開發還是需要有網頁設計的基本概念,熟悉CSS架構與Grid格線,才能更容易做出各種版型變化的RWD網站,本篇僅作簡介,如有興趣深入了解者,可從網站上找到很多教學影片或是文章。當然也已有很多的公司提供付費的設計客製化專案,若是單純的廣告行銷,RWD網站是個不錯的選擇。
參考資料
1. https://www.da-vinci.com.tw/tw/blog/detail/47
2. https://www.pkthink.com/knowledge-info.asp?id=26
3. https://www.injerry.com/blog-view.php?PID=5&sn=5
4. https://www.ibest.com.tw/work/
5. http://sweeteason.pixnet.net/blog/post/42130394-responsive-web-design-%28rwd%29-%E9%9F%BF%E6%87%89%E5%BC%8F%E7%B6%B2%E7%AB%99%E9%96%8B%E7%99%BC%E6%95%99%E5%AD%B8%E8%88%87
6. https://www.youtube.com/watch?v=_NapocY7HZ4
7. https://ithelp.ithome.com.tw/articles/10160075