作者:楊家榮/ 臺灣大學計算機及資訊網路中心程式組幹事
過去瀏覽器還尚未完整支援CSS3,得靠繪圖軟體繪製圖形轉存成圖片,再置入網站中,繪製與修改過程不僅費工費時,過多的零碎圖片檔案也會影響到網頁空間與流量;尤其現今網站搜尋以行動優先設計為主,優化與加速網站就變得很重要,透過撰寫網頁程式碼也可繪製出多邊形,且可改善上述的缺點。
現今瀏覽器大多已完整支援CSS3,想在網頁中加入特殊形狀效果,可以靠手刻撰寫HTML+CSS網頁程式碼來達成,但初學者不易把程式碼與產生的外觀作即時關連想像,無法即時達成所見即所得,也不好透過修改來改成想要的樣式結果;此時透過一些第三方的小工具,不需親自手寫網頁程式碼,就可以很方便快速地可產生我們所想要的樣式結果。
CSS三角形產生器

圖1:CSS三角形產生器頁面
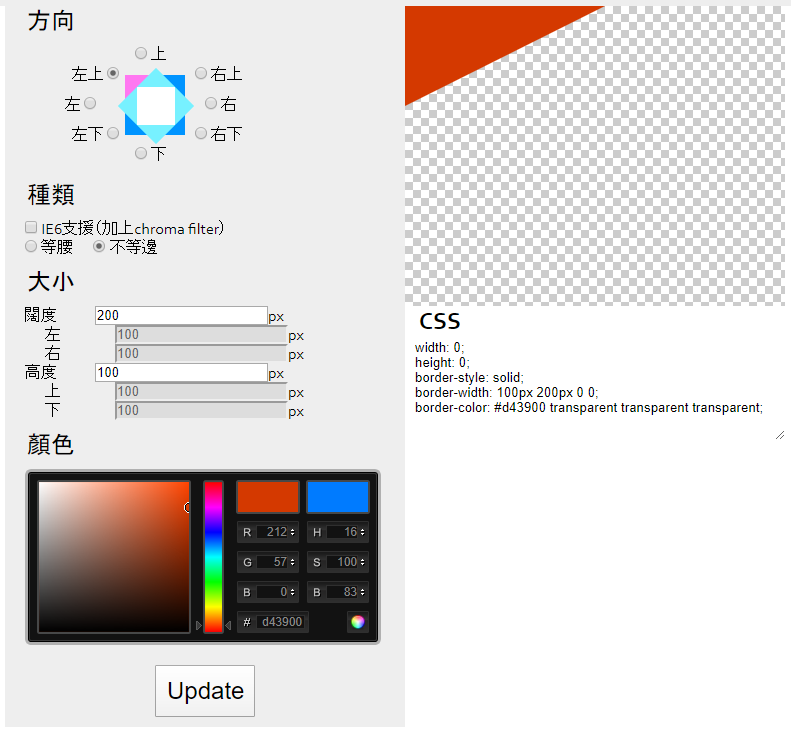
前往三角形產生器網站頁面,網址:http://apps.eky.hk/css-triangle-generator/zh-hant,頁面分成6個區塊(圖1),左側控制選項:方向、種類、大小、顏色、更新按鈕,右側輸出結果:外觀即時預覽、CSS程式碼。
方向:透過點選各種方向選項可產生不同方向的三角形(圖2~圖9)。

圖2:方向-三角向上

圖3:方向-三角向右上

圖4:方向-三角向右

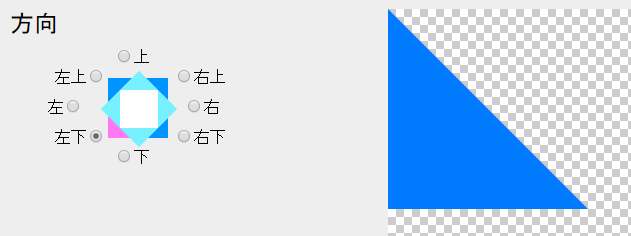
圖5:方向-三角向右下

圖6:方向-三角向下

圖7:方向-三角向左下

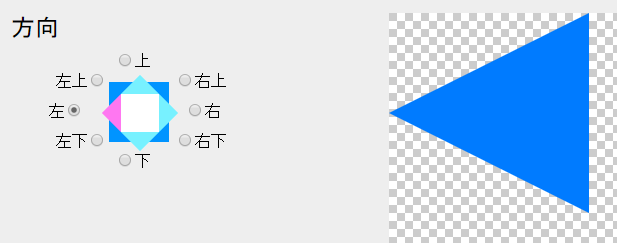
圖8:方向-三角向左

圖9:方向-三角向左上
種類&大小搭配應用,並提供支援相容IE6瀏覽器的CSS程式碼的勾選項目-IE6支援(加上chroma filter),以下為搭配呈現方式。
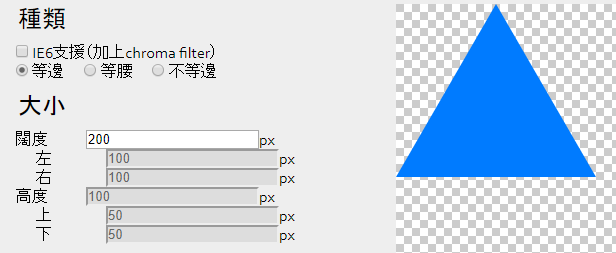
1. 等邊三角形:等邊與寬度選項搭配設定成3個邊長的寬度相等(圖10)。
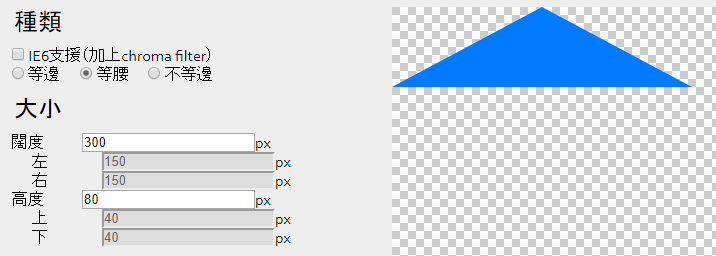
2. 等腰三角形:等腰、寬度、高度選項搭配設定成2個腰的邊長相等(圖11)。
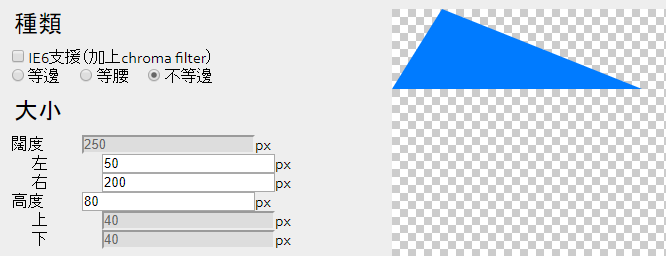
3. 不等邊三角形:不等邊、寬度的左右、高度選項搭配自由設定成3個邊長不相等(圖12)。

圖10:等邊三角形(正三角形)

圖11:等腰三角形(2腰邊長相等)

圖12:不等邊三角形
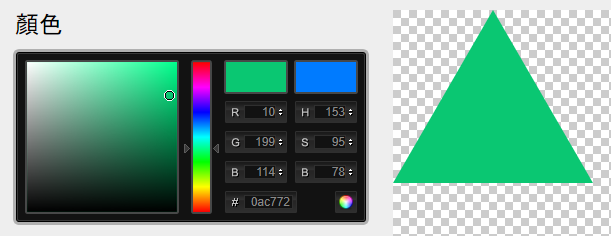
顏色選項可即時調整三角形的色彩深淺(圖13)。

圖13:調整色彩
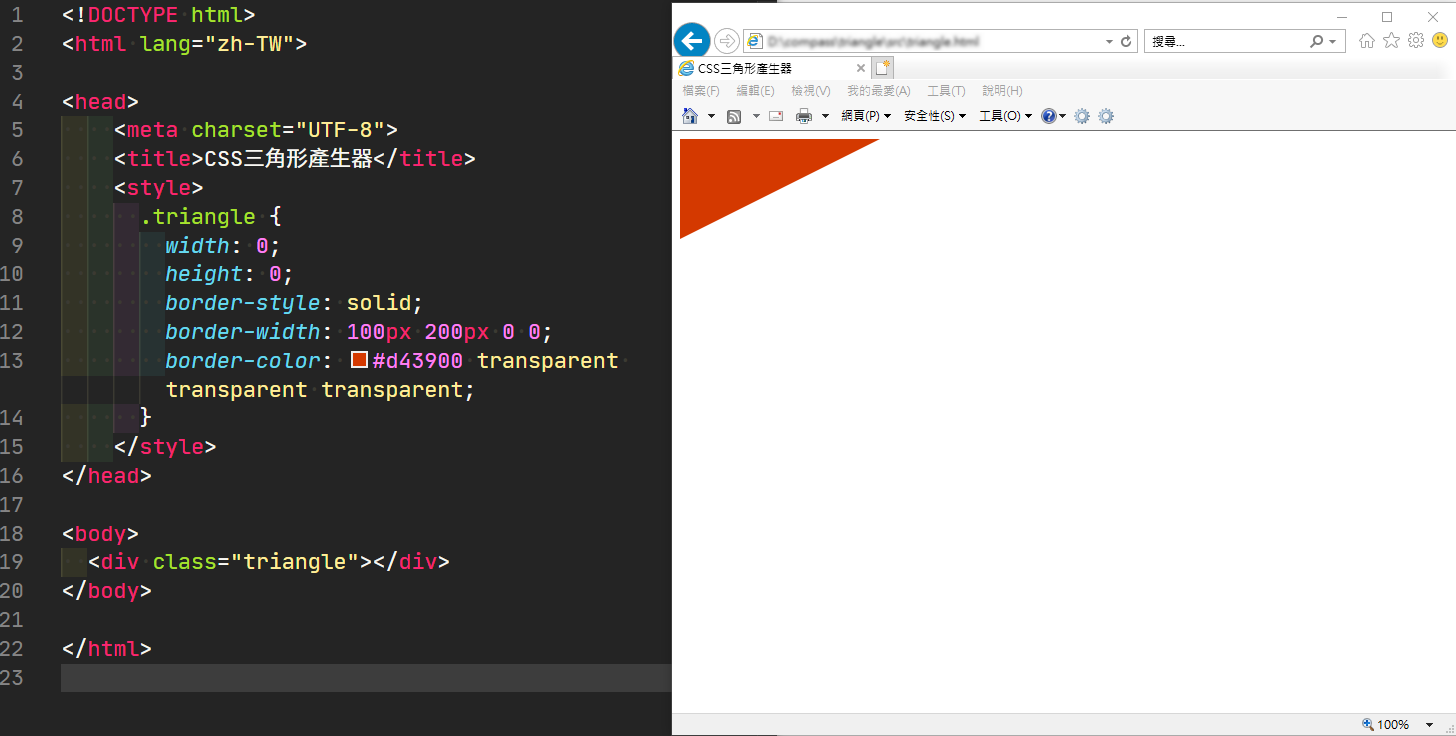
將最終產生的CSS程式碼(圖14),複製貼到網頁的HTML檔案中的CSS樣式標籤中<style></style>,即可看見網頁輸出您所繪製的圖形(圖15)。

圖14:CSS程式碼

圖15:網頁輸出結果