作者:黃玫瑋 / 臺灣大學計算機及資訊網路中心程式設計組副理
Google表單是個很受歡迎的表單系統,即使沒有資訊背景的使用者也能很輕易運用於簡易的活動報名、團購調查或留言版等,不過使用者往往只能利用Google釋出的佈景主題進行變換設計,對於需要內嵌於個人網站時,往往顯得格格不入。本文將以簡易留言版為例,來介紹如何將Google表單符合個人網頁風格的版面配置。
Google表單版本設定
Google表單於2015年9月起進行前台、後台的改版,新版表單採用JavaScript語法來傳送資料,不再使用input的輸入框標籤設計。對於一般使用者較難客製化版面,別擔心,目前Google仍然保留舊版切換功能,使用者依舊能輕鬆以HTML及CSS語法來修改表單版面,並隱藏Google預設的Logo文字,也能客製化一個提交後的頁面。本文將先介紹如何利用舊版Google表單來進行版面客製化。
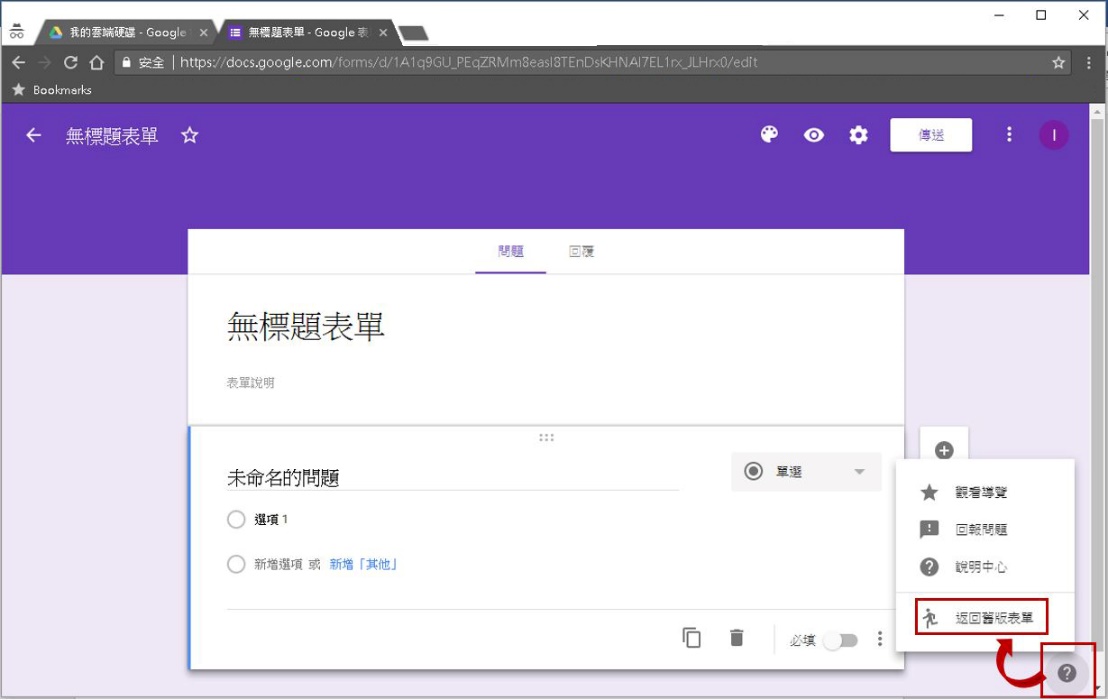
Google表單的版本切換,可於右下角之問號「?」【說明與意見回饋】按鈕(請參見圖一),點選【返回舊版表單】,您也可以依習慣先設計好所有表單問題,再進行切換動作。

圖一 Google表單的版本切換(取自Google頁面)
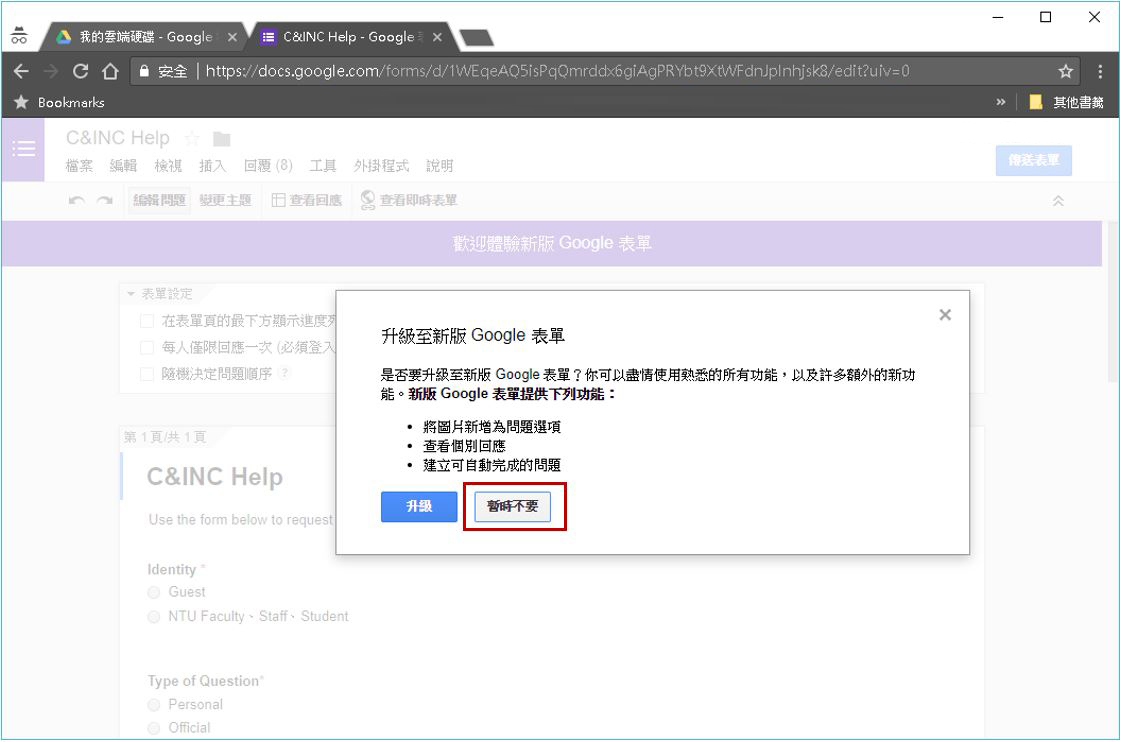
表單建立完成並切換到舊版表單畫面後,會跳出一個視窗詢問是否升級至新版Google表單(請參見圖二),請選擇【暫時不要】按鈕繼續切換至舊版表單,如果想再切換回新表單,可點選上方【歡迎體驗新版Google表單】按鈕,完成版本切換後,開始進行客製化版面了。

圖二 Google表單版本升級視窗(取自Google頁面)
開始進行改版
客製化版面的方式,並非設定Google提供的任何佈景主題,主要是利用HTML及CSS語法來修改表單的介面,所以我們開始直接截取原始碼進行改版吧!參考步驟如下:
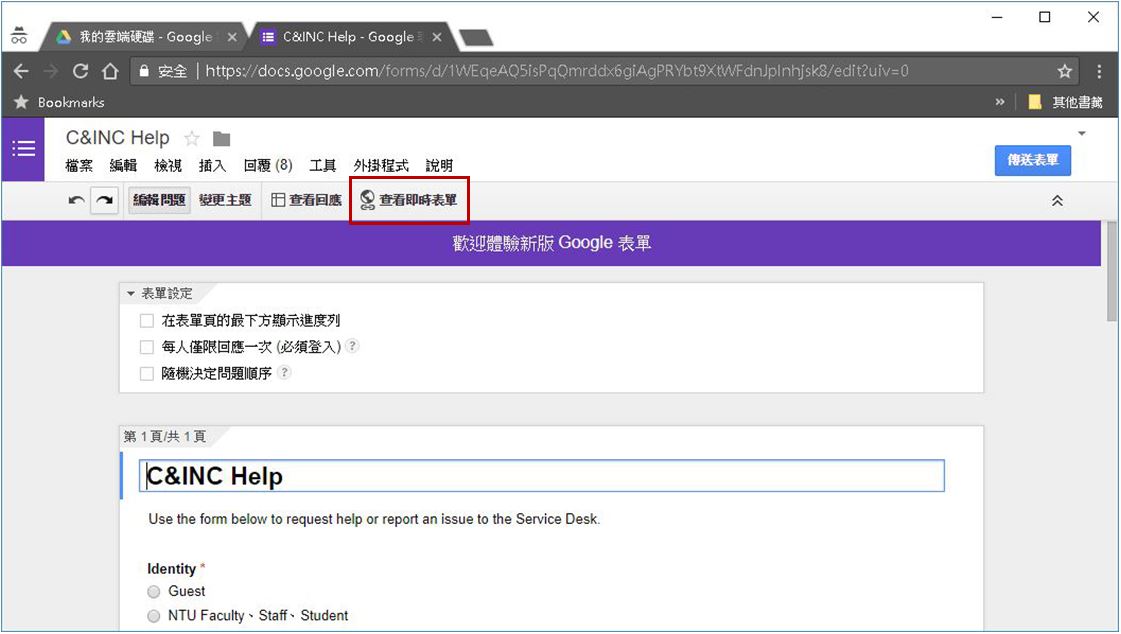
Step1:請選擇【查看即時表單】按鈕(請參見圖三),預覽已經建置好的標題與欄位是否符合需求。

圖三 點選【查看即時表單】(取自Google頁面)
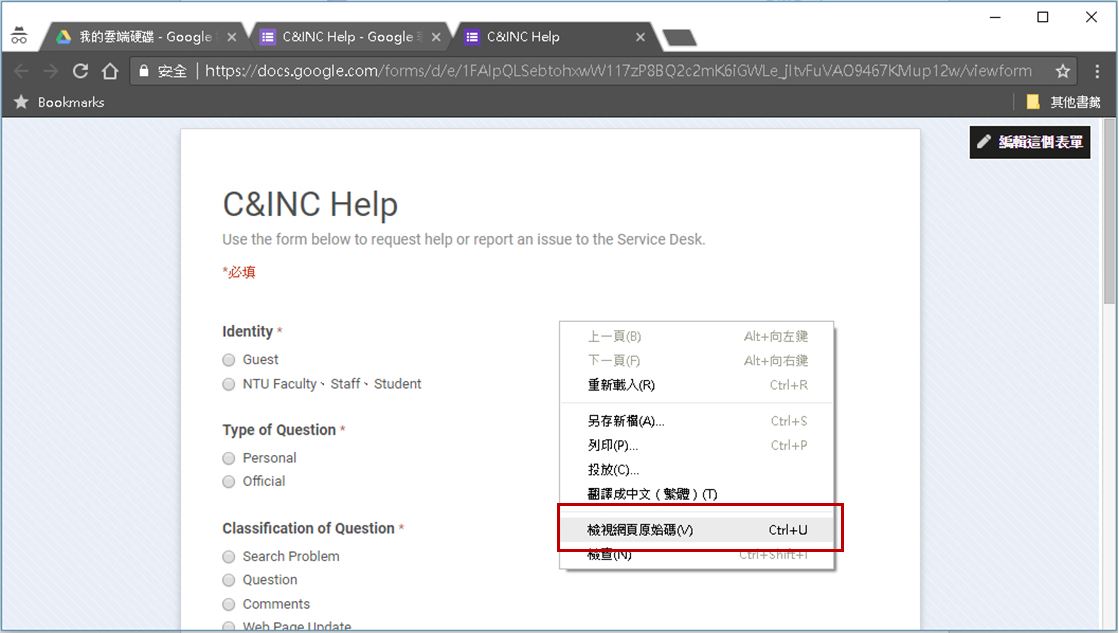
Step2:按住滑鼠右鍵點選【檢視網頁原始碼】(請參見圖四)即可看到Google提供的完整原始碼

圖四 【檢視網頁原始碼】(取自Google頁面)
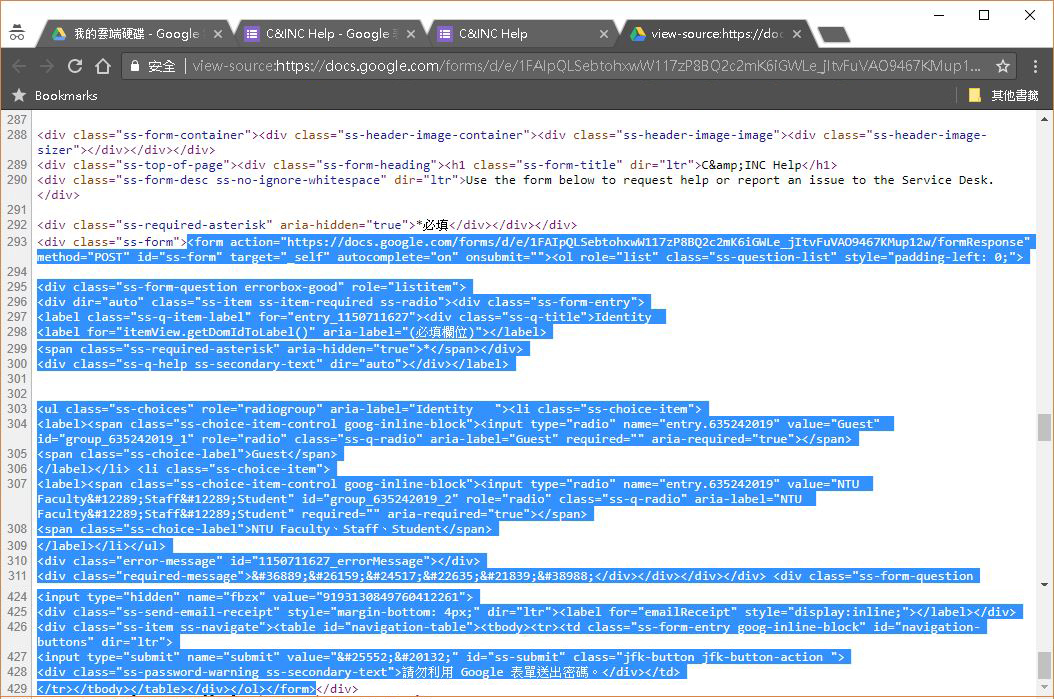
Step3:截取出表單相關的標籤,請利用鍵盤上的Ctrl+F按鍵搜尋”form”,選取<form> </form>標籤之間的這段程式碼到自己的網頁頁面內(請參見圖五)。

圖五 擷取程式碼(取自Google頁面)
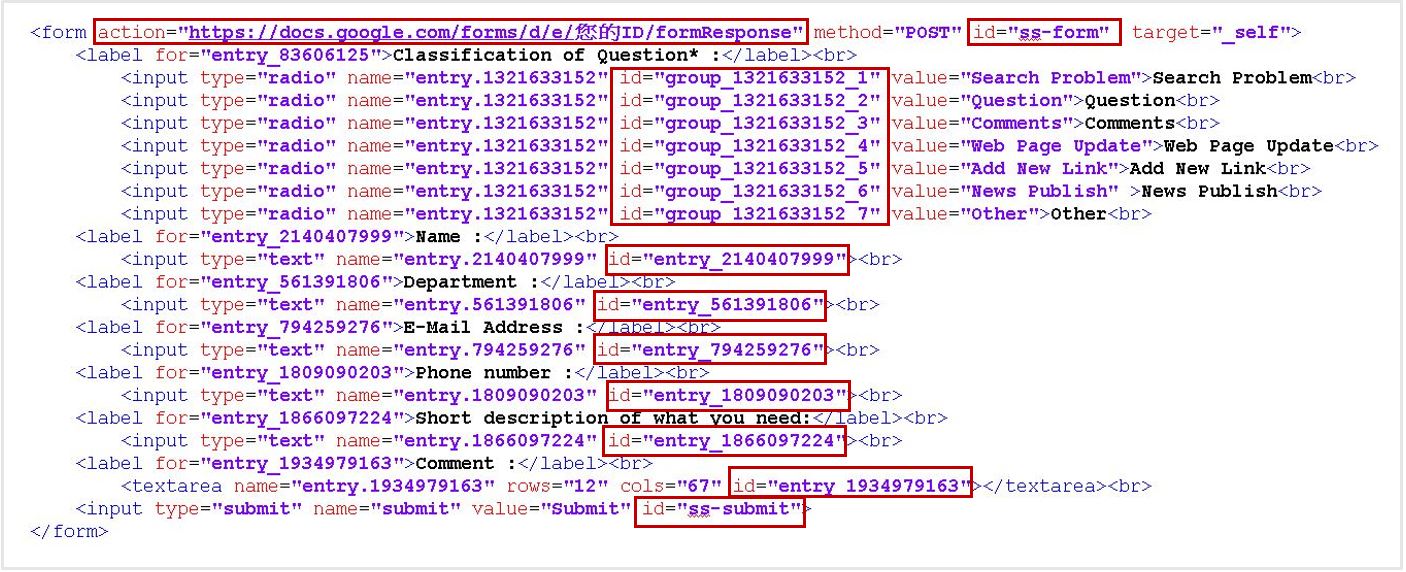
Step4:套用自訂的HTML及CSS,將截取出的表單標籤,刪除不必要的標籤與文字,注意標籤中對應的id務必保持原來的名稱(請參見圖六),並依需求修改版面樣式即完成自訂風格的表單(請參見圖七)。

圖六 表單主要標籤

圖七 完成客製化表單
表單提交客製化
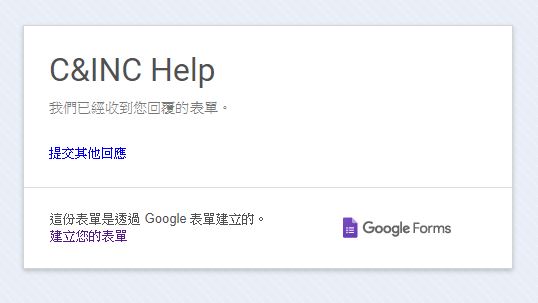
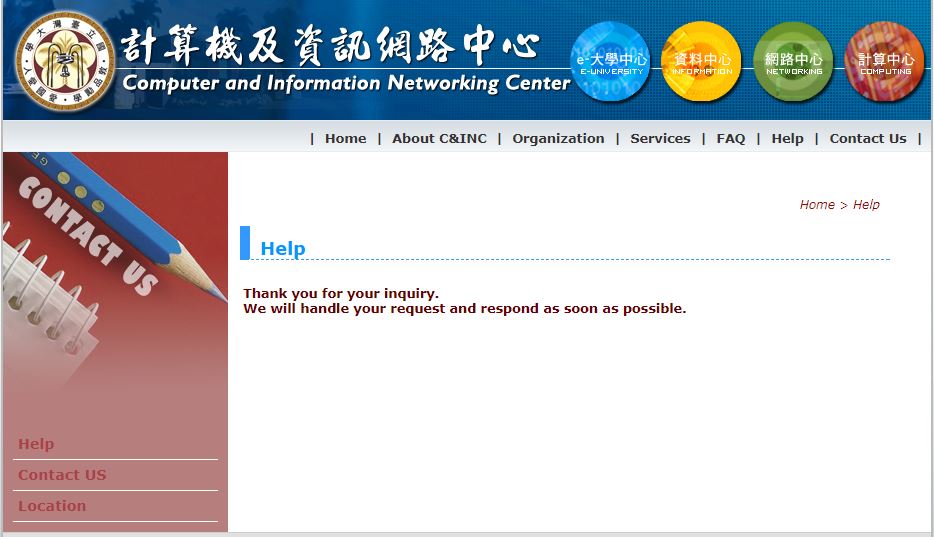
當使用者填完表單提交資料後,通常還是會回到Google預設的確認畫面(請參見圖八),為了維持網站版面風格一致,此時只要利用JavaScript小技巧即可自訂確認畫面或是跳轉至另一個網頁(請參見圖九),步驟如下:
Step1:將Google 表單程式碼第一行<form>標籤內的target="_self"的值_self改成hidden_iframe
<form action="您的位址" method="POST" id="ss-form" target="hidden_iframe">
Step2:在<form ...>這一行之前,插入一段如下程式碼:
<iframe name="hidden_iframe" id="hidden_iframe" style="display: none;" onload="this.onload=function(){window.location='填入指定網址'}"></iframe>

圖八 Google預設的確認畫面(取自Google頁面)

圖九 客製化的確認畫面
結語
Google表單不但能減少自行建置維護表單系統的成本,一致化的介面風格也會讓使用者瀏覽畫面時,避免誤以為中毒遭致網頁綁架等資安疑慮。相信客製化Google表單介面不是很難,如果有興趣為您的表單設計得更完整,可參考相關延伸進一步為自己的表單增加更完整的功能。
相關延伸
1.如果想瞭解Google表單進階功能,可參考如下相關電子報:
Google試算表與GoogleAppScript的自動化應用,周秉誼,臺灣大學計資中心電子報C&INCE-News第19期,2011-12-20,
http://www.cc.ntu.edu.tw/chinese/epaper/0019/20111220_1906.html
2.Google Form進階應用, 張文?, 臺灣大學計資中心電子報C&INCE-News第21期,2012-06-20,
http://www.cc.ntu.edu.tw/chinese/epaper/0021/20120620_2108.html
3.再探Google表單,許凱平,臺灣大學計資中心電子報C&INCE-News第34期,2015-09-20,
http://www.cc.ntu.edu.tw/chinese/epaper/0034/20150920_3405.html
4.Google表單與校務系統連結應用—報名表繳費應用,陳啟煌,臺灣大學計資中心電子報C&INCE-News第34期,2015-09-20,
http://www.cc.ntu.edu.tw/chinese/epaper/0034/20150920_3406.html
想了解表單的基本HTML語法,可參考如下網址:
1.w3schools.com表單語法:https://www.w3schools.com/html/html_forms.asp
2.Web技術教學網站推薦 - w3schools.com,張如媚,臺灣大學計資中心電子報C&INCE-News第29期,2014-06-20,
http://www.cc.ntu.edu.tw/chinese/epaper/0029/20140620_2907.html