作者:陳俊傑 / 臺灣大學計算機及資訊網路中心教學研究組幹事
早在2014年10月,《遠見雜誌》針對美國「一小時學程式」的活動進行報導[1],說明學習程式的重要性,並引用蘋果創辦人賈伯斯在20年前曾說過的話:「每個人都要學程式,要懂電腦語言,因為那教你如何思考。」因此,本文藉由微軟的開發工具,讓使用者也能自主學習網頁程式的開發。
簡介
ASP.NET MVC Framework可以使用Model-View-Controller的設計模式來開發ASP.NET的應用程式。根據微軟官方網站的說明,它具有下列功能[2]:
1. 輕量化且直覺的語法。
2. 容易學習。
3. 可相容於現在的程式語言。
4. 有詞彙提示能力。
5. 可混用HTML與程式。
6. 可用不同的文字編輯器編輯。
7. 具有單元測試的能力。
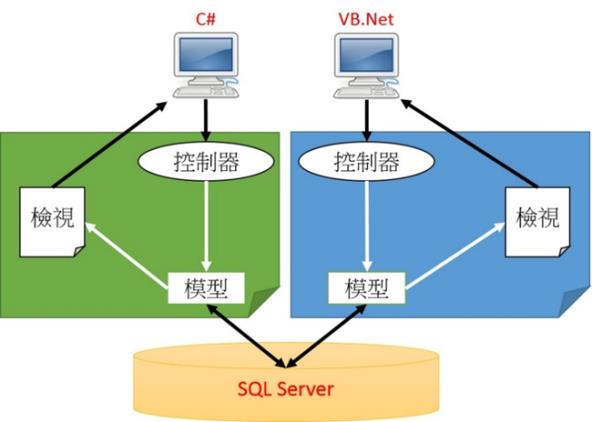
實驗架構

圖一 實驗架構圖
作業環境
1. 作業系統:Windows 7 Service Pack 1
2. 網頁伺服器:IIS 7.5
3. 資料庫版本:SQL Server 2014 Express
4. 網頁語法:C#、VB.Net
5. 開發工具:Visual Studio 2010 Professional
6. 資料庫管理工具:SQL Server Management Studio Express
前置作業(一):安裝IIS伺服器
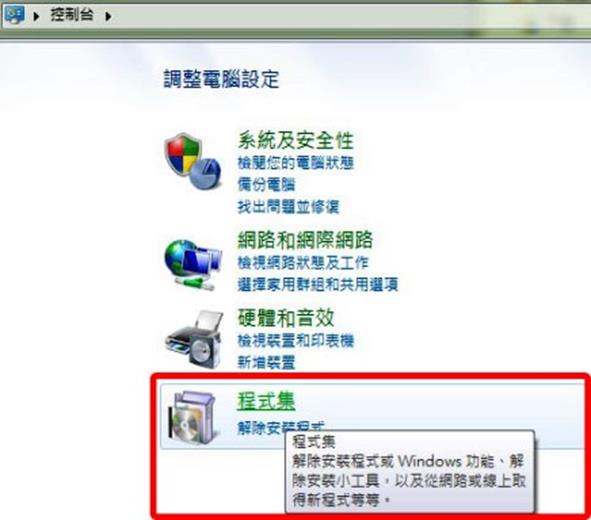
1. 開啟「控制台」,如下圖:

圖二 我的桌面
2. 選擇「程式集」,如下圖:

圖三 控制台
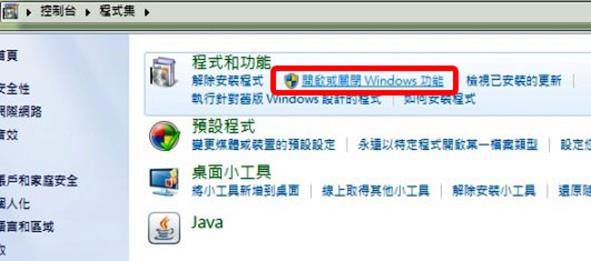
3. 「開啟或關閉Windows功能」,如下圖:

圖四 程式集
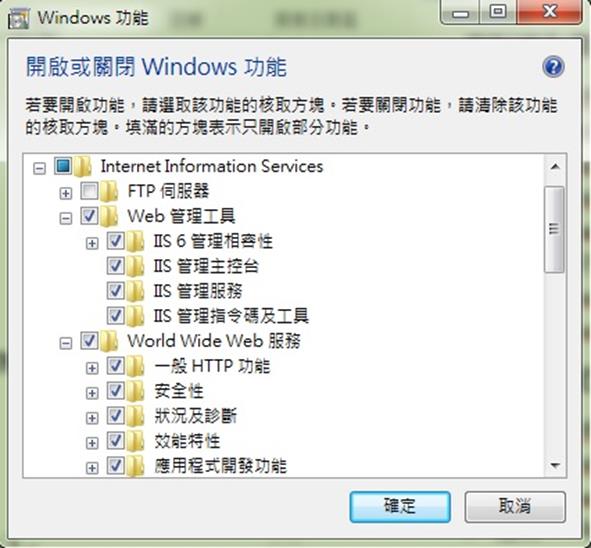
4. 勾選「Web管理工具」及「World Wide Web服務」相關功能,如下圖:

圖五 Windows功能
5. 安裝Microsoft .NET Frameword 4(獨立安裝程式)。
下載網址:https://www.microsoft.com/zh-tw/download/details.aspx?id=17718
6. 使用Web Platform Installer工具,安裝或升級。
下載網址:https://www.microsoft.com/web/downloads/platform.aspx
前置作業(二):設定資料庫
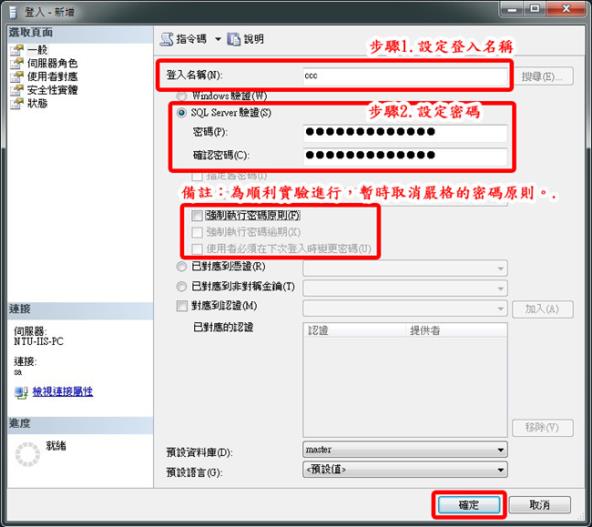
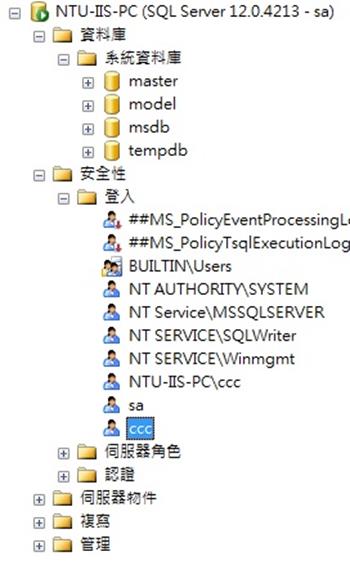
1. 新增「登入」,如下圖:

圖六

圖七

圖八
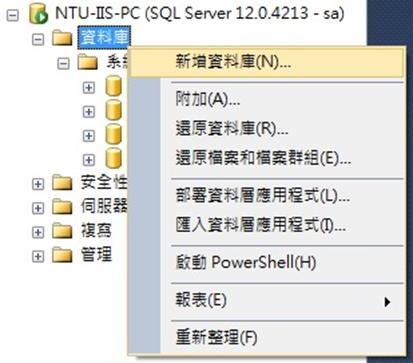
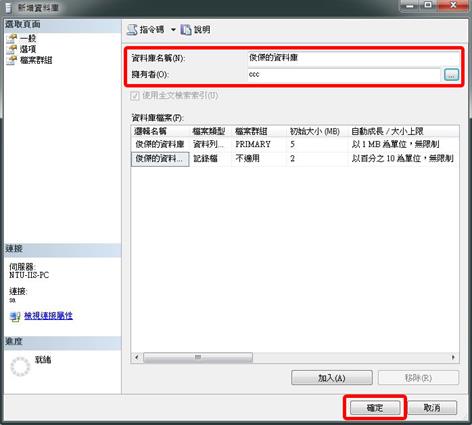
2. 新增「資料庫」,如下圖:

圖九

圖十
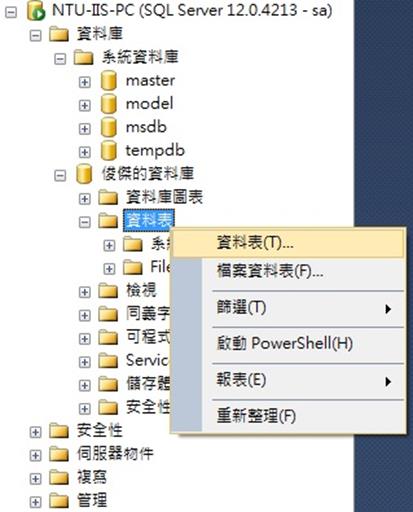
3. 新增「資料表」,如下圖:

圖十一
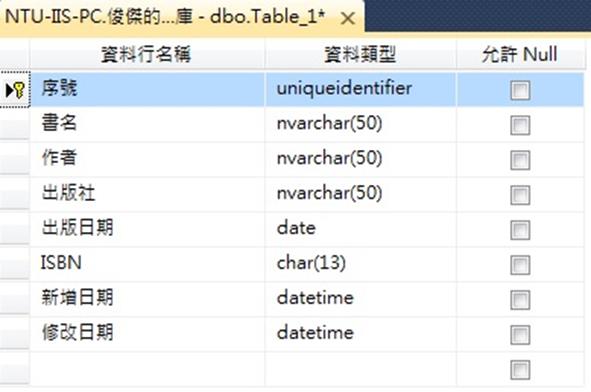
4. 輸入「資料行名稱」,選擇「資料類型」,勾選是否「允許Null」,如下圖:

圖十二
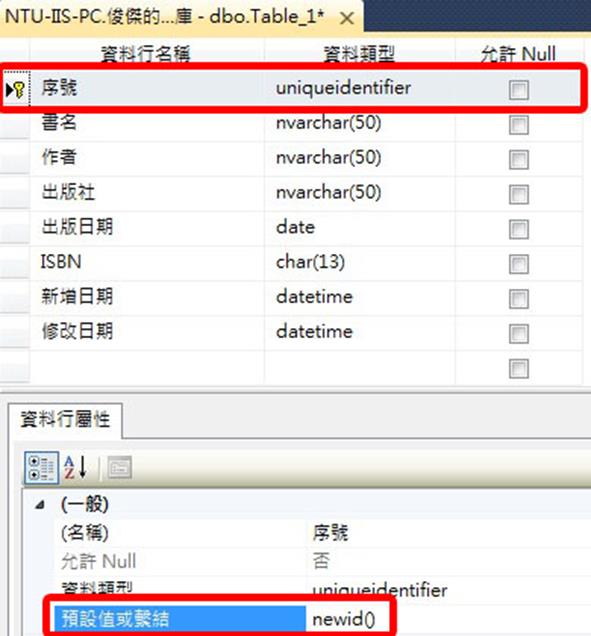
5. 若採「GUID」類型,預設值設定「newid()」自動產生,如下圖:

圖十三
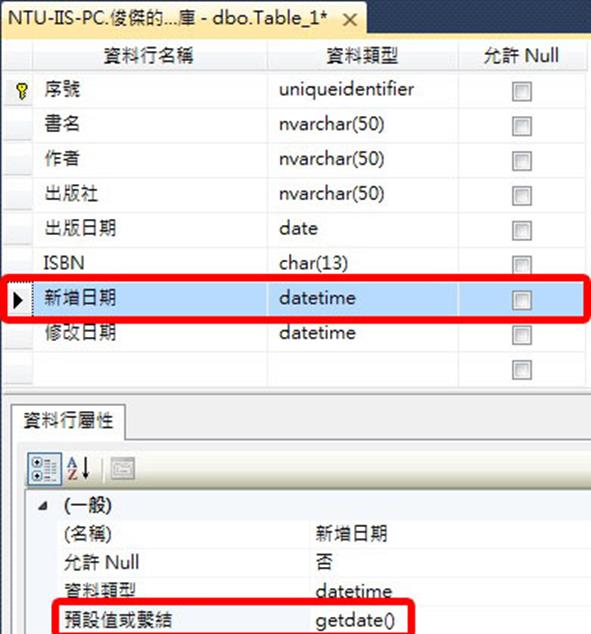
6. 若採「datetime」類型,預設值設定「getdate()」自動產生,如下圖:

圖十四
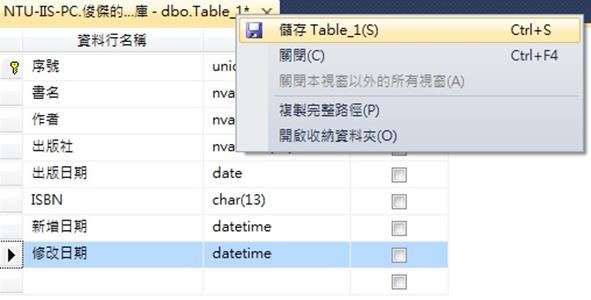
7. 按滑鼠右鍵,儲存資料表,如下圖:

圖十五
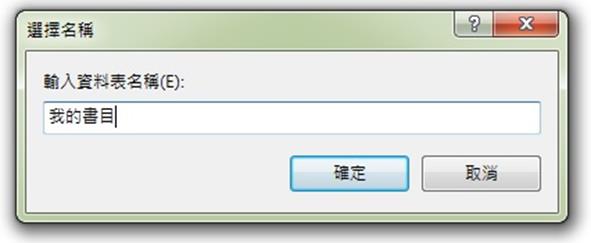
8. 輸入資料表名稱,如下圖:

圖十六
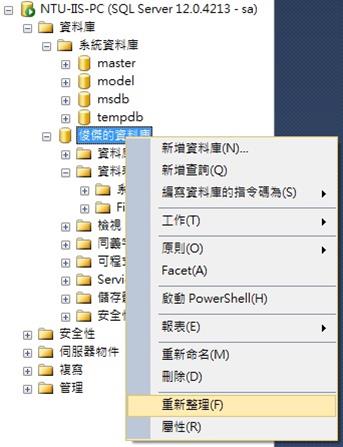
9. 按「重新整理」,如下圖:

圖十七
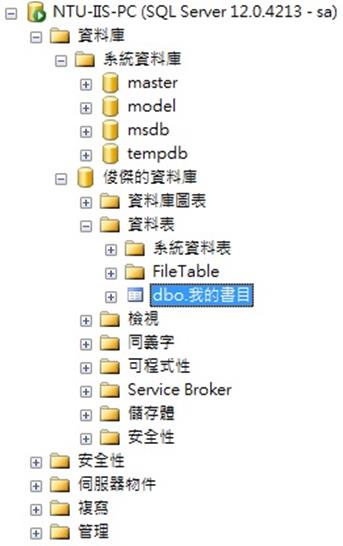
10. 完成建立「資料表」,如下圖:

圖十八
新增專案(C#、VB.Net)
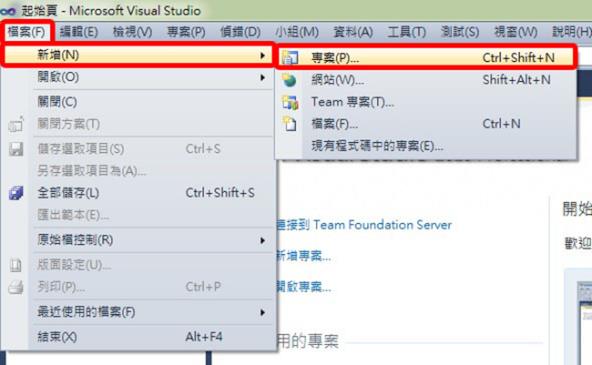
1. 新增「專案」,如下圖:

圖十九
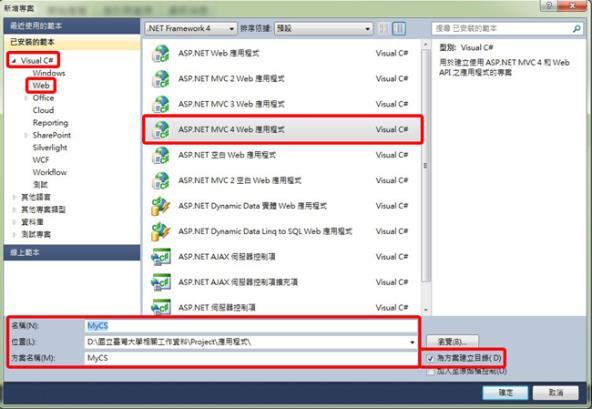
2. 選擇「ASP.NET MVC 4 Web應用程式」並設定相關內容,如下圖:

圖二十 C#版本

圖二十一 VB版本
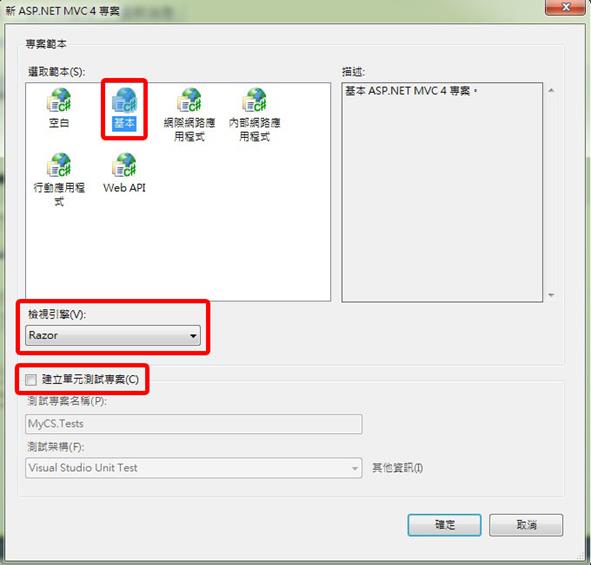
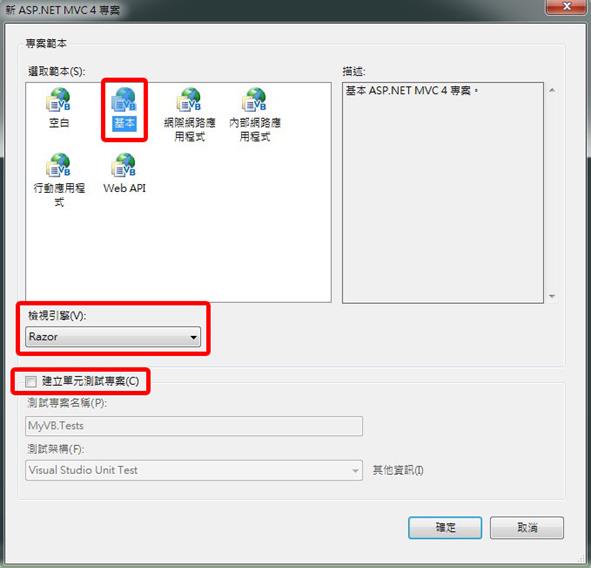
3. 選擇「範本」、「Razor」,取消「單元測試」,如下圖:

圖二十二 C#版本

圖二十三 VB版本
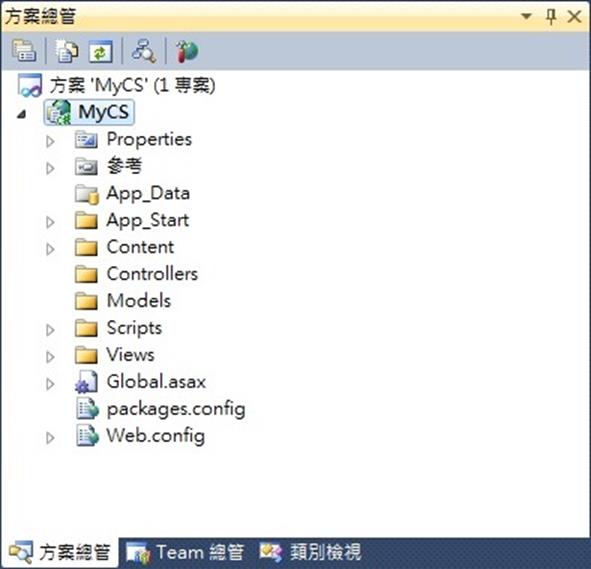
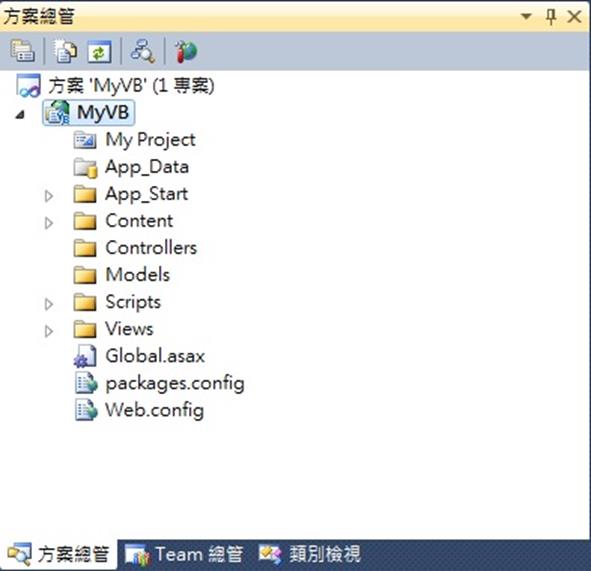
4. 專案新增完成,如下圖:

圖二十四 C#版本

圖二十五 VB版本
連結資料庫(C#、VB.Net)
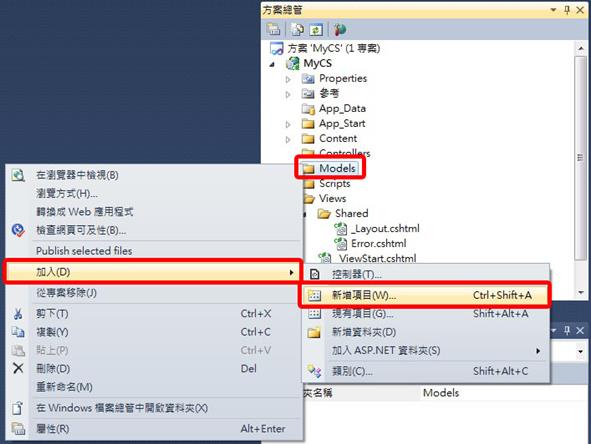
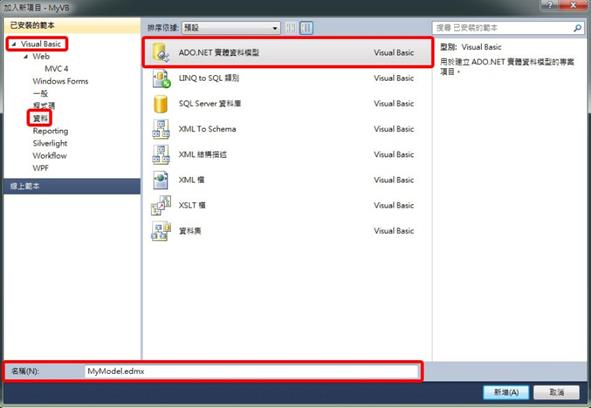
1. 新增「項目」,如下圖:

圖二十六 C#版本

圖二十七 VB版本
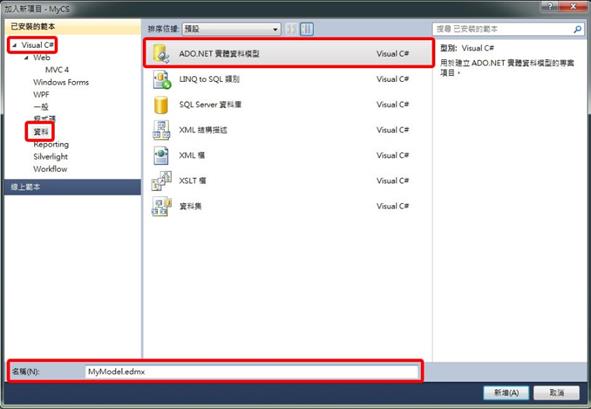
2. 選擇「ADO.NET實體資料模型」,如下圖:

圖二十八 C#版本

圖二十九 VB版本
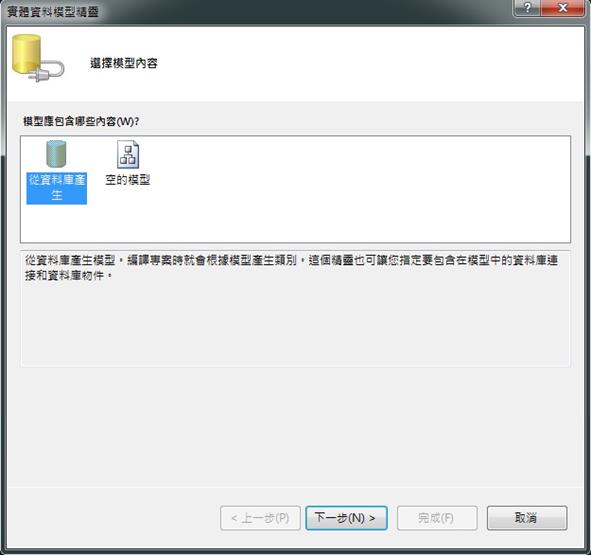
3. 選擇「從資料庫產生」,如下圖:

圖三十
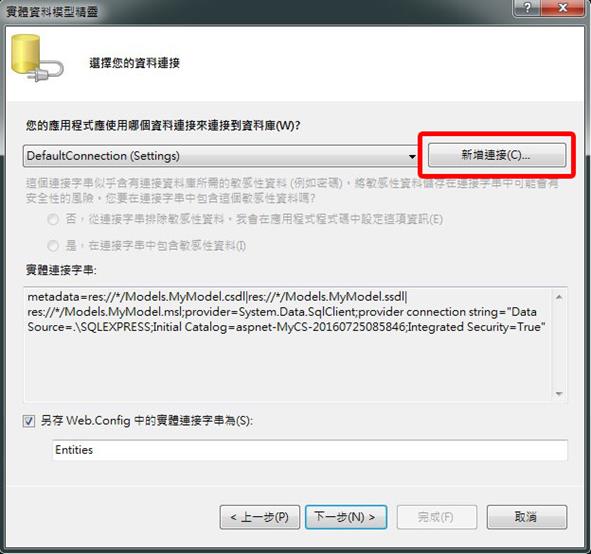
4. 按「新增連接」,如下圖:

圖三十一
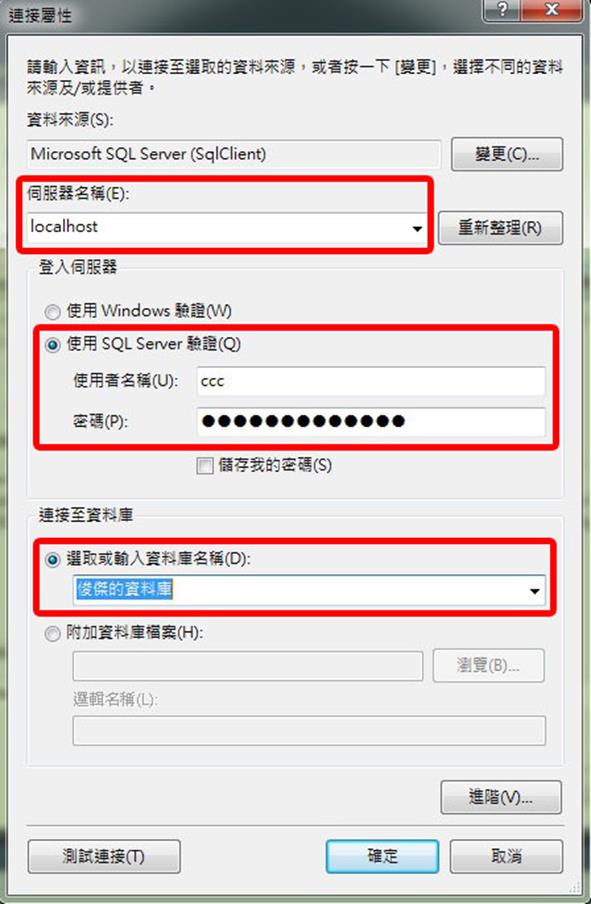
5. 設定連接屬性,如下圖:

圖三十二
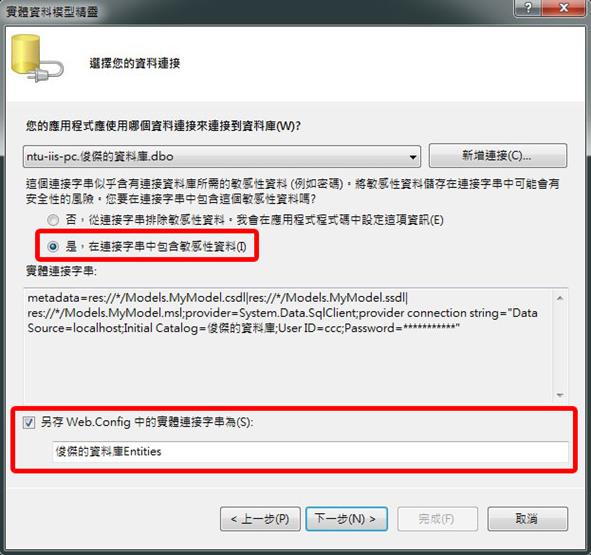
6. 設定實體連接字串,如下圖:

圖三十三
7. 勾選「資料表」,如下圖:

圖三十四
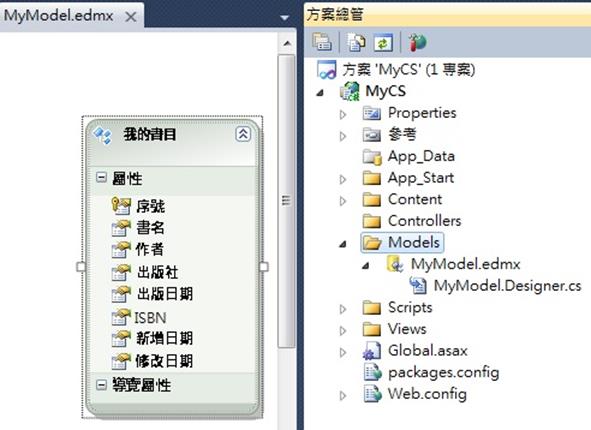
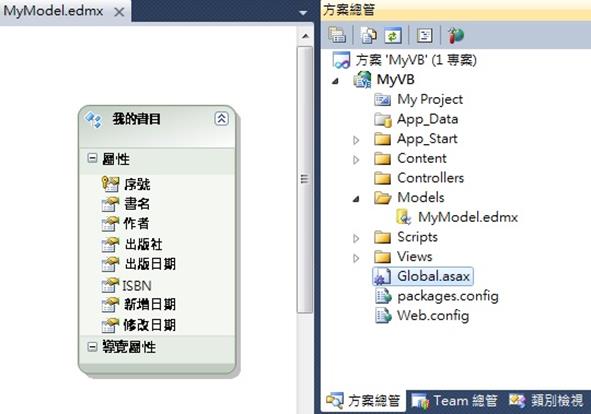
8. 資料庫連接完成,如下圖:

圖三十五 C#版本

圖三十六 VB版本
編輯版面配置頁(C#、VB.Net)
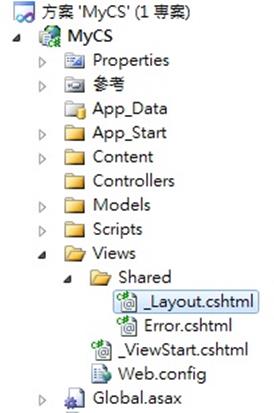
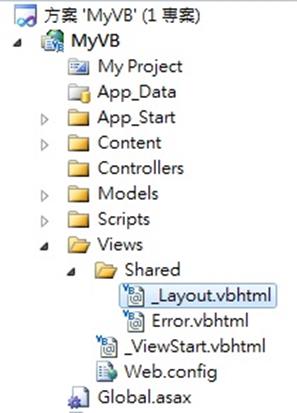
1. 編輯「_Layout」檔案,如下圖:
|

圖三十七 C#版本
|

圖三十八 VB版本
|
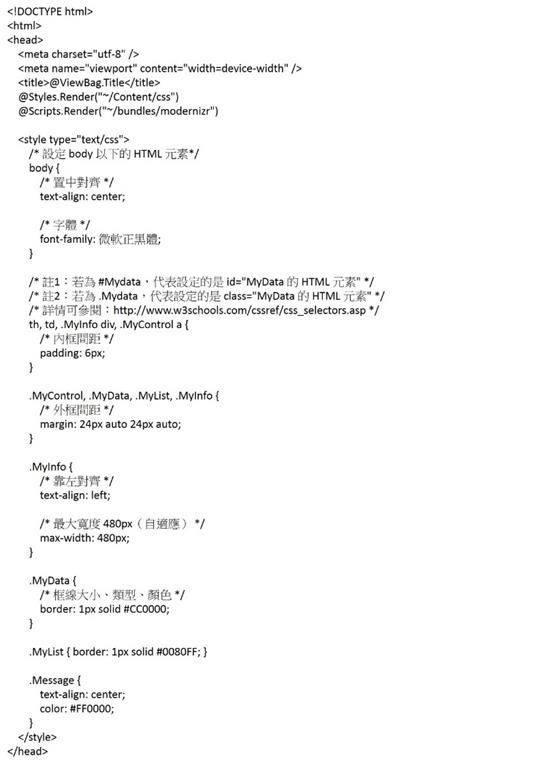
2. head標籤內容,如下圖:

圖三十九
3. body標籤內容,如下圖:

圖四十
編輯模組(C#、VB.Net)
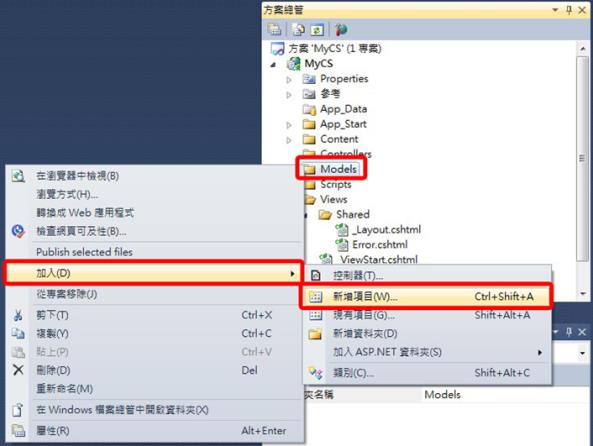
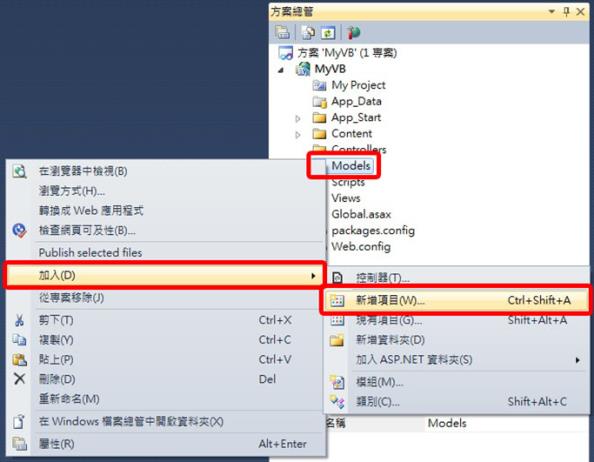
1. 按下「新增項目」,如下圖:

圖四十一 C#版本

圖四十二 VB版本
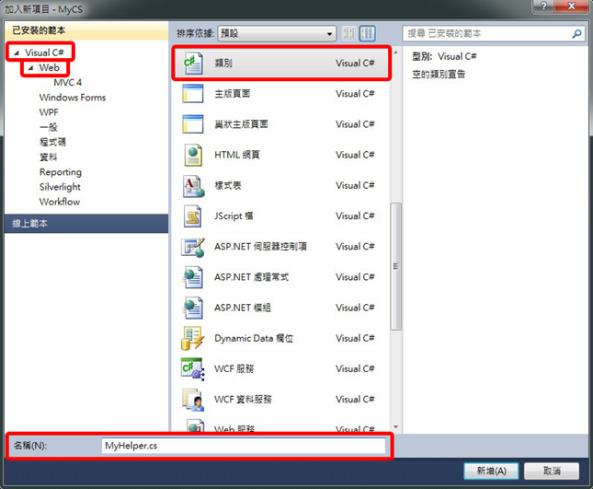
2. 選擇「類別」,如下圖:

圖四十三 C#版本

圖四十四 VB版本
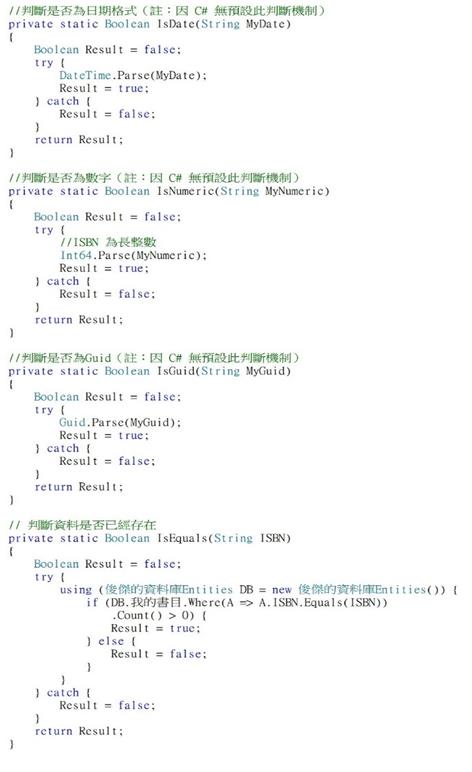
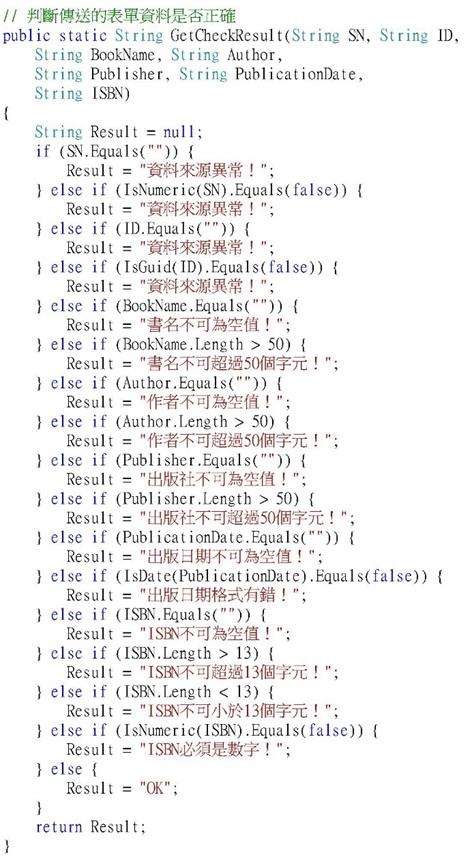
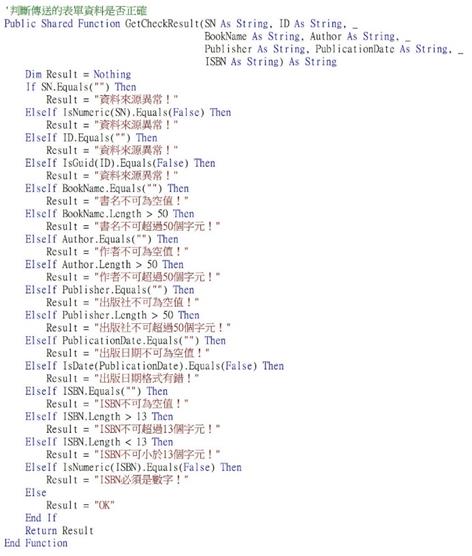
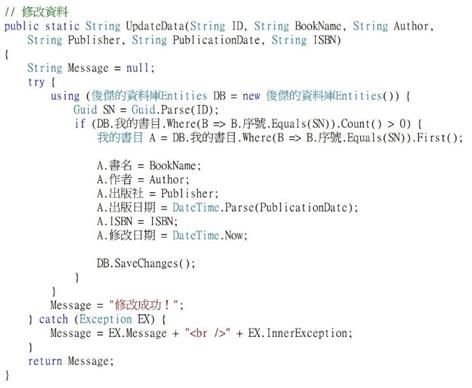
3. 編輯「MyHelper」檔案的類別(class)內容,如下圖:

圖四十五 C#版本

圖四十六 VB版本

圖四十七 C#版本

圖四十八 VB版本

圖四十九 C#版本

圖五十 VB版本

圖五十一 C#版本

圖五十二 VB版本

圖五十三 C#版本

圖五十四 VB版本

圖五十五 C#版本

圖五十六 VB版本
編輯控制器(C#、VB.Net)
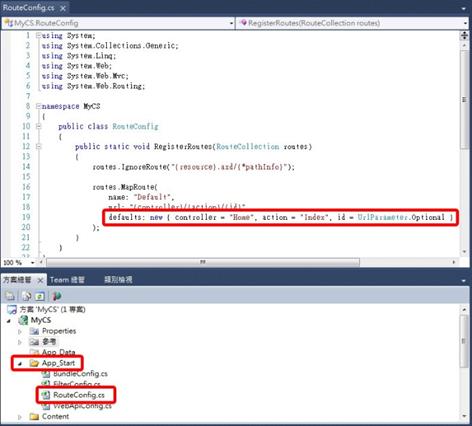
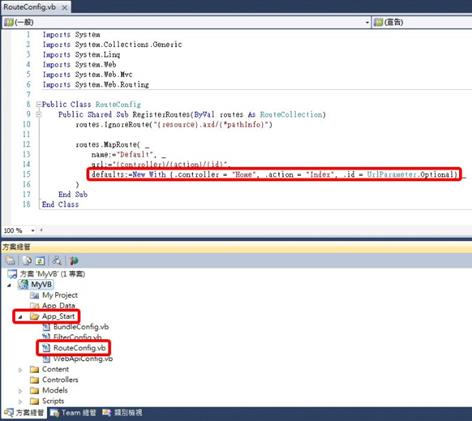
1. 編輯RouteConfigt檔案的defaults內容,設定首頁的「controller」及「action」,如下圖:

圖五十七 C#版本

圖五十八 VB版本
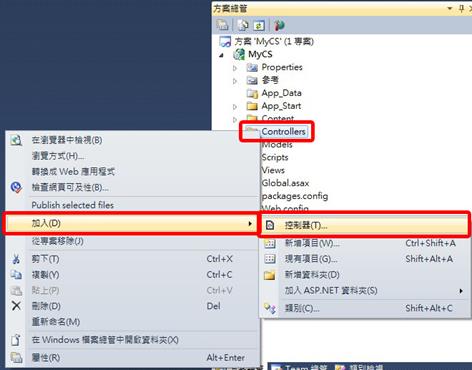
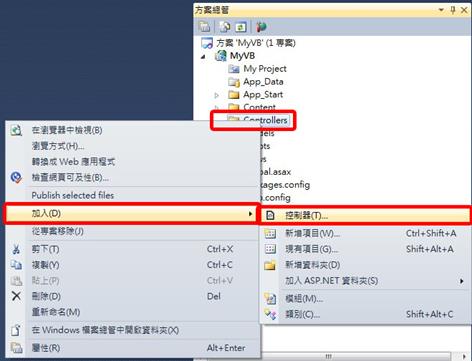
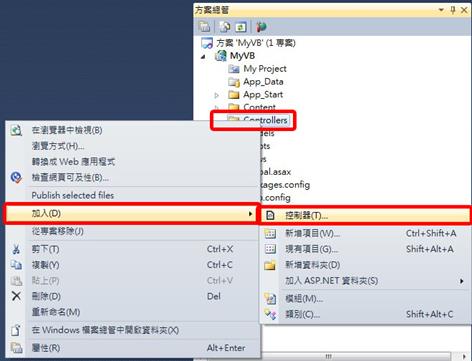
2. 新增「控制器」,如下圖:

圖五十九 C#版本

圖六十 VB版本
3. 首頁的控制器須與RouteConfig的controller值相同,預設為「HomeController」,如下圖:

圖六十一
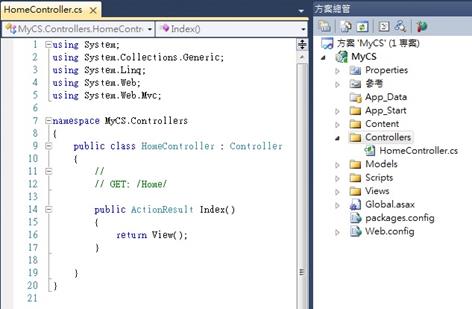
4. 控制器新增完成,如下圖:

圖六十二 C#版本

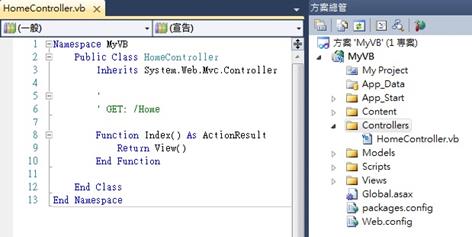
圖六十三 VB版本
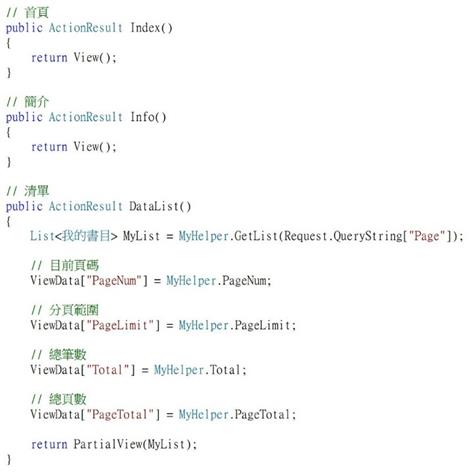
4. 編輯HomeColtroller檔案的類別(class)內容,如下圖: 註:若為C#,須先加入模組「using MyCS.Models;」。

圖六十四 C#版本

圖六十五 VB版本

圖六十六 C#版本

圖六十七 VB版本

圖六十八 C#版本

圖六十九 VB版本
編輯檢視(C#、VB.Net)
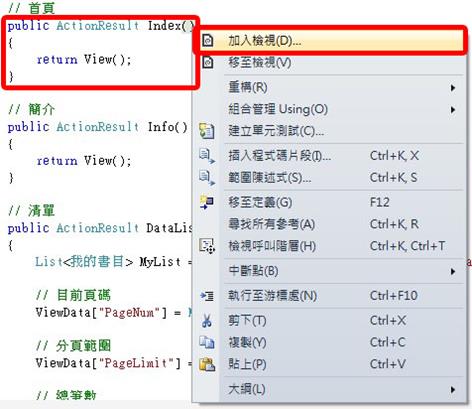
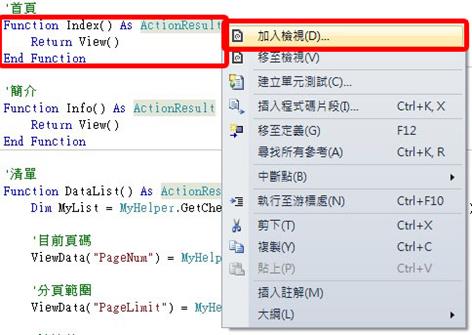
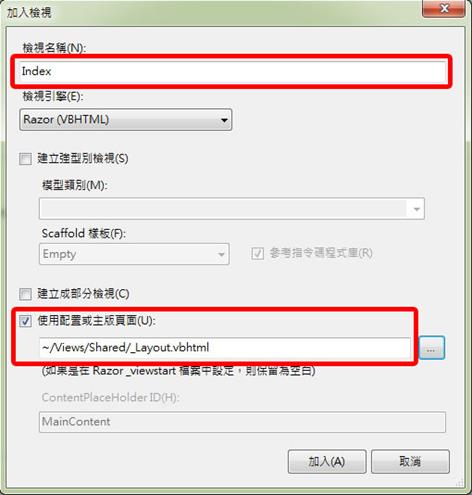
1. 加入「Index」首頁檢視,如下圖:

圖七十 C#版本

圖七十一 VB版本
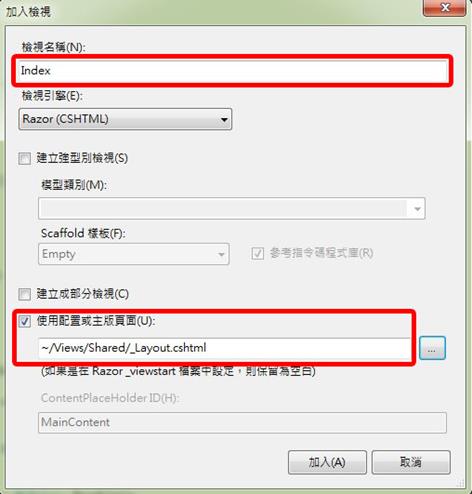
2. 設定首頁(Index)的檢視內容,如下圖:

圖七十二 C#版本

圖七十三 VB版本
3. 新增首頁檢視(Index)完成,如下圖:

圖七十四 C#版本

圖七十五 VB版本
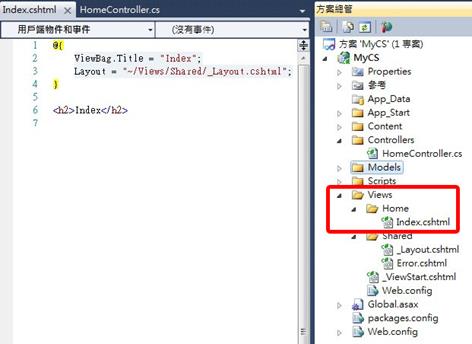
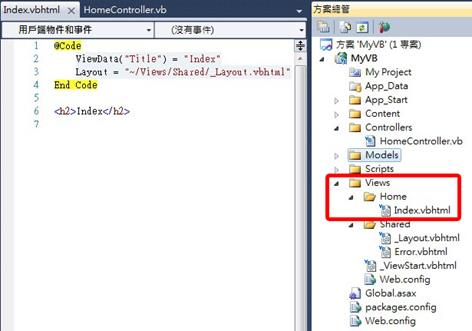
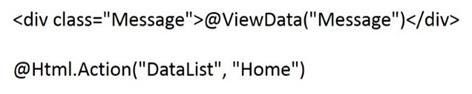
4. 編輯「Index」的檢視內容,如下圖:

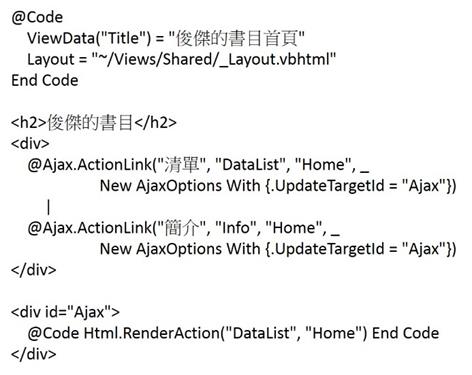
圖七十六 C#版本

圖七十七 VB版本
5. 接著再新增「Info」、「DataList」、「AddData」、「UpdateData」的部分檢視,其位置均在「Views」的「Home」資料夾,如下圖:

圖七十八 C#版本

圖七十九 VB版本
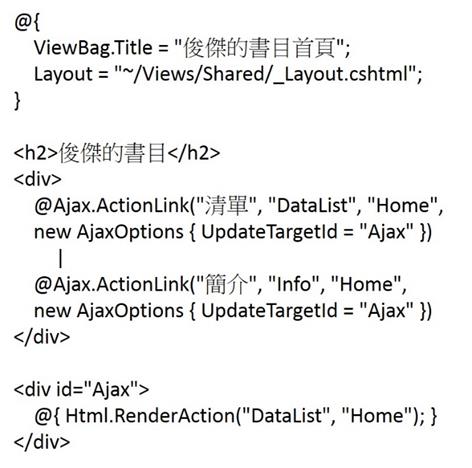
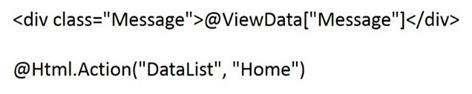
6. 編輯「Info」部分檢視內容,如下圖:

圖八十
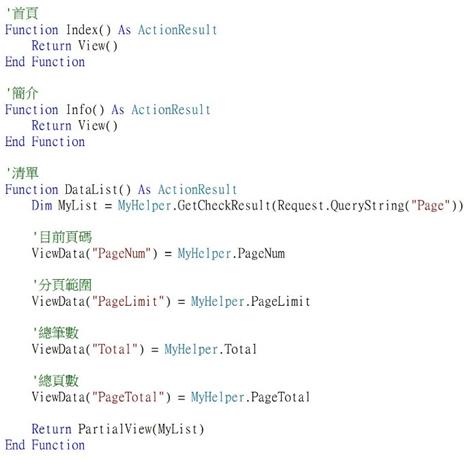
7. 編輯「DataList」部分檢視內容,如下圖:

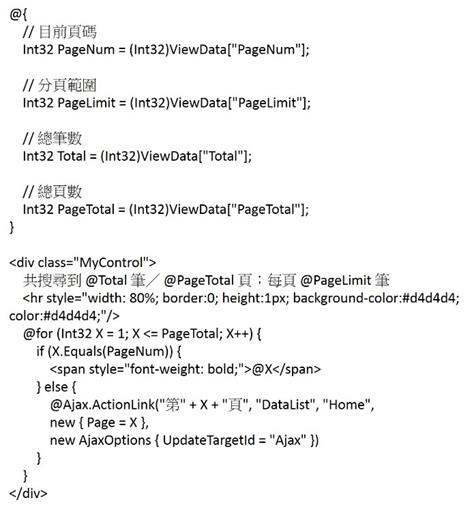
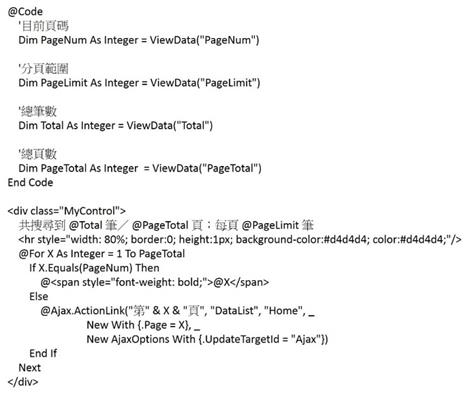
圖八十一 DataList的切換頁部分(C#)

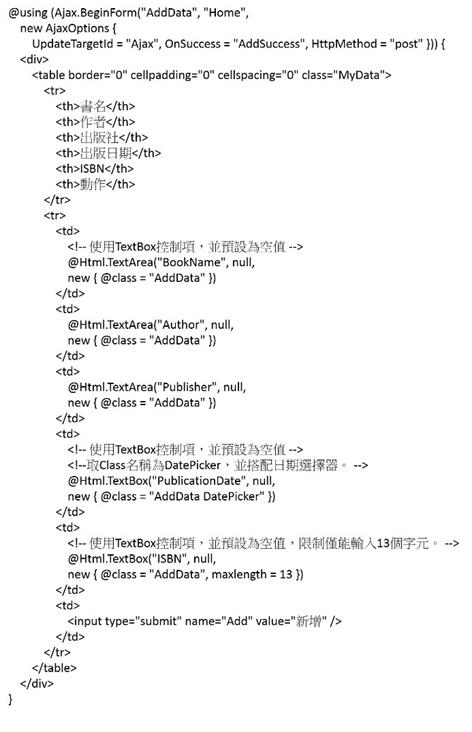
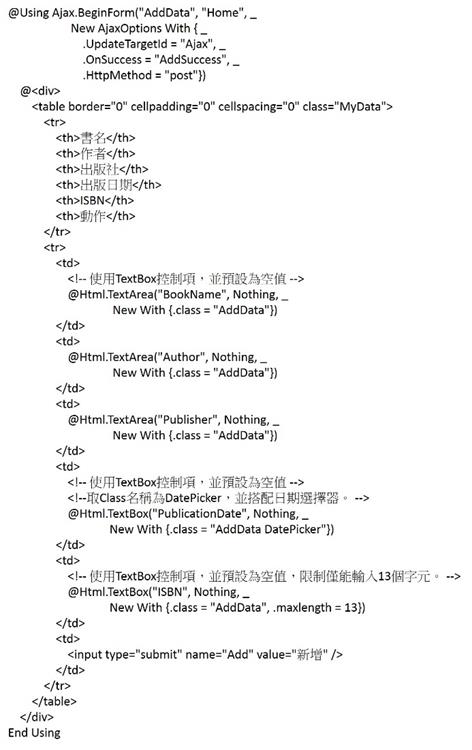
圖八十二 DataList的填寫表單部分(C#)

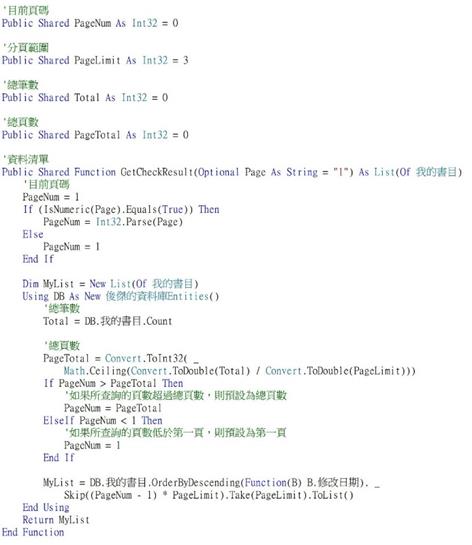
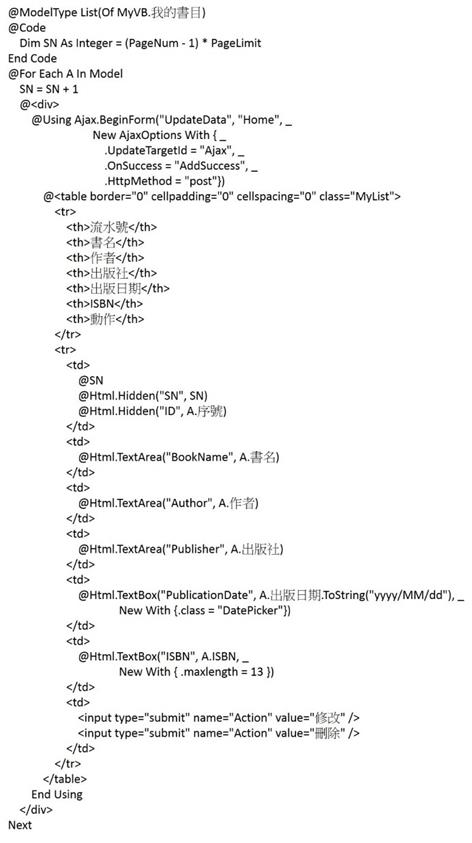
圖八十三 DataList的資料清單部分(C#)

圖八十四 DataList的切換頁(VB)

圖八十五 DataList的填寫表單部分(VB)

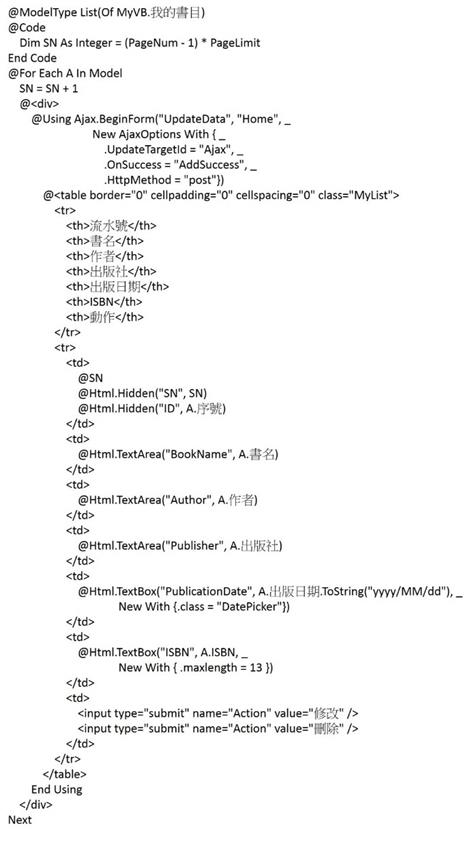
圖八十六 DataList的資料清單部分(VB)
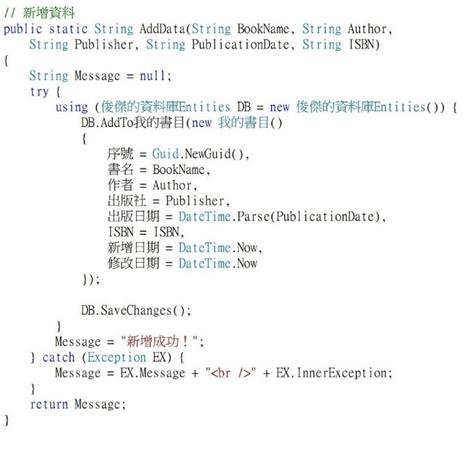
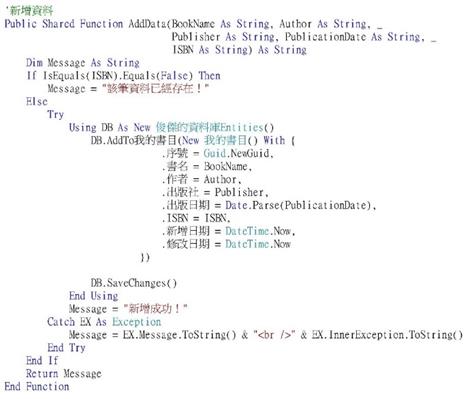
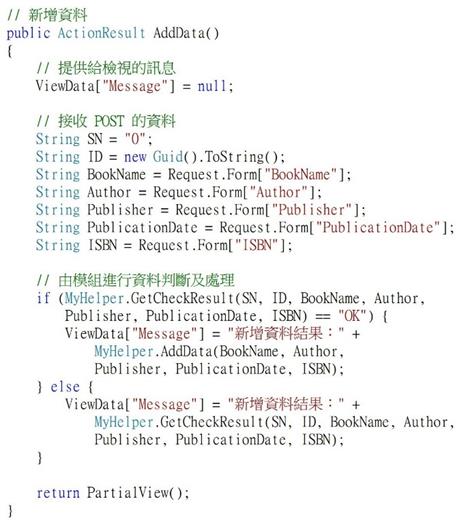
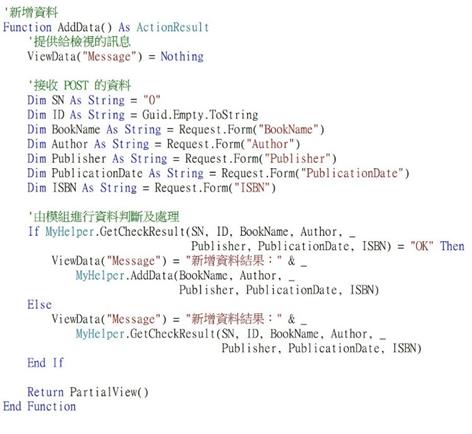
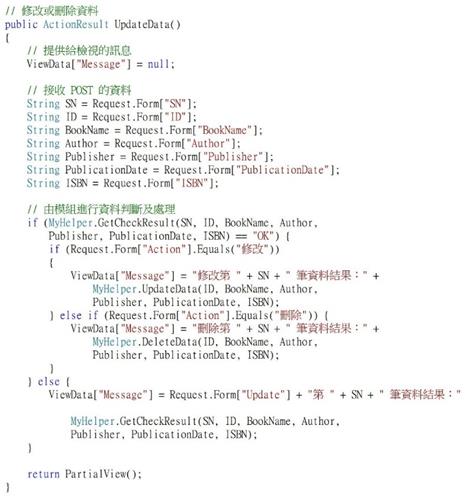
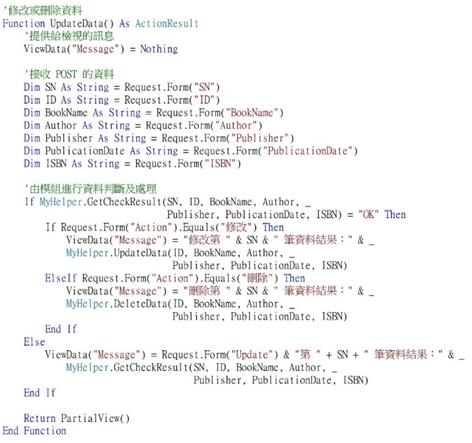
8. 從「Views」的「Home」資料夾,編輯「AddData.cshtml」或「AddData.vbhtml」和「UpdateData.cshtml」或「UpdateData.vbhtml」部分檢視內容,如下圖:

圖八十七 C#版本

圖八十八 VB版本
發行Web(C#、VB.Net)
1. 編輯發行設定檔,如下圖:

圖八十九
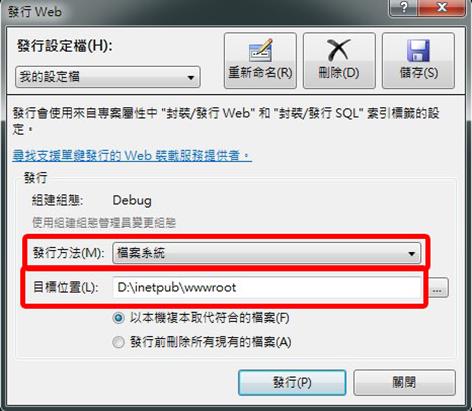
2. 若發行方法選擇「檔案系統」,須選擇目標位置,如下圖:

圖九十
3. 從「控制台」選擇「系統及安全性」,如下圖:

圖九十一
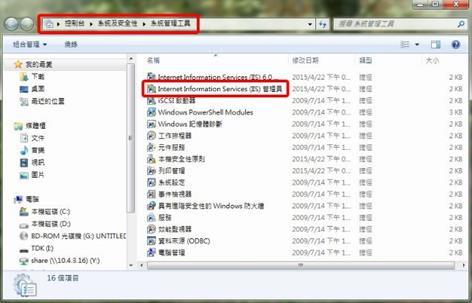
4. 選擇「系統管理工具」,如下圖:

圖九十二
5. 選擇「IIS管理員」,如下圖:

圖九十三
6. 選擇「基本設定」,如下圖:

圖九十四
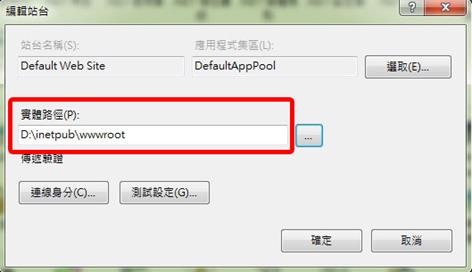
7. 編輯「站台」,並將所發布的檔案系統移至該路徑,如下圖:

圖九十五

圖九十六
8. 新增「應用程式集區」,如下圖:

圖九十七
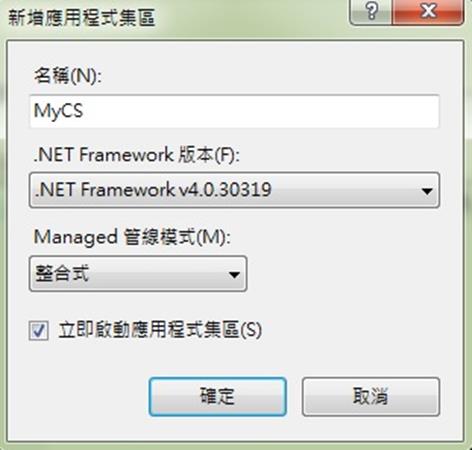
9. 編輯應用程式集區內容,如下圖:

圖九十八
10. 新增應用程式集區完成,建立兩個應用程式讓網站不會互相影響,如下圖:

圖九十九
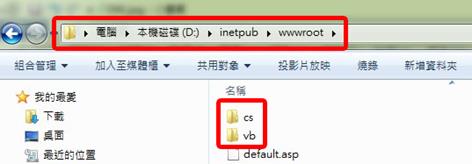
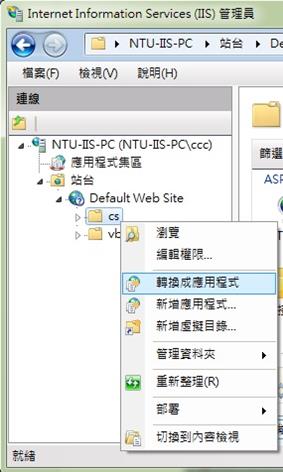
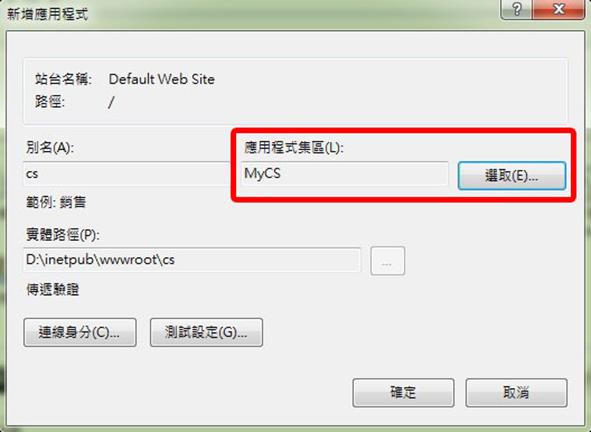
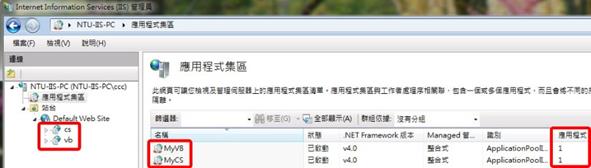
11. 將上傳「cs」及「vb」資料夾轉換成應用程式,本例中,「cs」使用「MyCS」應用程式,「vb」使用「MyVB」應用程式,如下圖:

圖一○○

圖一○一

圖一○二
預覽結果
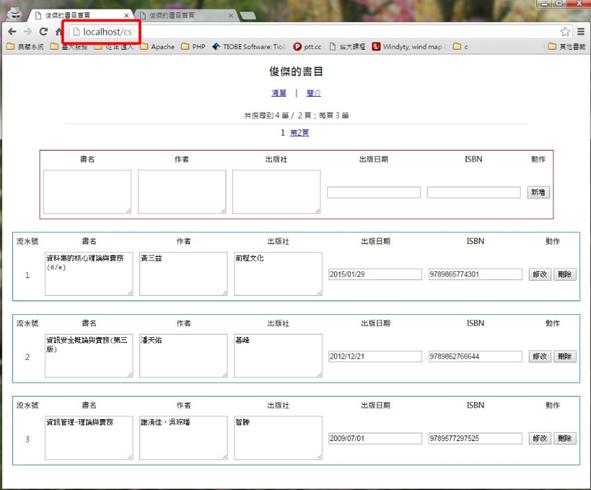
1. C#版本在Chrome瀏覽器上的預覽,如下圖:

圖一○三
2. VB.Net版本在Chrome瀏覽器上的預覽,如下圖:

圖一○四
參考資料
[1] 2014年10月號《遠見雜誌》第340期
http://www.gvm.com.tw/Boardcontent_26316_1.html
[2] ASP.NET MVC Framework
https://zh.wikipedia.org/wiki/ASP.NET_MVC_Framework