作者:黃玫瑋 / 臺灣大學計算機及資訊網路中心程式設計組
你還在利用Flash製作首頁動畫嗎?你還在設計一個視覺化的靜態網站嗎?視覺與程式的設計新主張「RIA」,將帶領你走入網站開發的新趨勢。
前言
隨著Web 2.0時代的來臨,網路服務開始重視使用者的經驗與感受,豐富而視覺化的介面設計,以及高互動性的網站設計已是一股新趨勢,「RIA」帶領我們脫離傳統HTML框架式的設計,利用向量式動畫、多媒體以及資料庫的結合,來開發出新一代的網站體驗。
什麼是RIA
「RIA」是豐富網際網路應用程式(Rich Internet Application)的縮寫,源於2002年三月Macromedia公司(已於2005為Adobe併購)的白皮書。RIA雖然一開始只是是Macromedia推動的網頁技術指南,但它所倡導的理念:讓網頁具備傳統桌面軟體的行為與功能,卻深深影響了近幾年來的網路應用。也就是說,網頁(應用程式)不但要能夠靈活簡單地與使用者回應互動,還必須符合人類直覺與經驗,並融合了網際網路應用程式易開發與低成本的特性。RIA企圖以可向量化動態圖像的前端工具,結合後台各式應用程式來打造跨平台的網路應用服務。
近期微軟亦加入RIA的行列,並發展出另一個RIA -Rich Interactive Application,Adobe的RIA與微軟的RIA差別只在Internet與Interactive字義上,其實兩者都是以向量為基礎的互動式多媒體為出發點的網頁設計技術。
如何設計RIA
Flash是否等於RIA?事實則不然,Flash僅是RIA呈現網頁的技術之一。目前開發RIA的兩大社群為Adobe Flex以及微軟Silverlight (前身為WPF/E)。
早期Macromedia所推的RIA是包含Flash Player、Shockwave等前端播放軟體,Studio MX、Macromedia MX等開發工具,以及ColdFusion等中介軟體,企圖以Flash向量動畫展現技術,來增加使用者互動的多媒體經驗。
近年,在Adobe併購Macromedia之後,更推出Flex與Apollo等技術。微軟方面的開發平台則是以Silverlight技術為主,並與既有的ASP.NET、ASP.NET AJAX、JavaScript、WCF、WorkFlow等技術整合。看來現在正是時候,讓我們大家一起透過Flex或Silverlight整合資料庫與應用程式,來開發執行更為快速、更令人讚嘆的網站吧!
RIA的應用
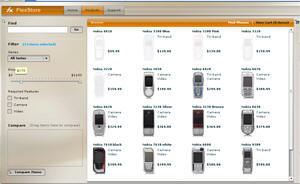
‧手機購物車:
https://examples.adobe.com/flex2/inproduct/sdk/flexstore/flexstore.html
圖為以Flex製作的手機購物車範本,當以滑鼠拖拉預算數值時,右邊視窗會立即隱藏非預算內的手機,而當滑鼠放開時,視窗內會僅剩預算內的手機商品。資料來源:Adobe官網

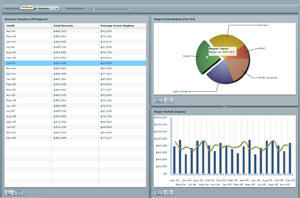
‧簡報圖表:
https://examples.adobe.com/flex2/inproduct/sdk/dashboard/dashboard.html
圖為以Flex製作的簡報資料與圖表範本,當你任意點選一筆資料時,右邊視窗會立即顯示出圓餅圖,當你選擇圓餅圖中任意一個區域時,下方視窗會立即顯示期長條走勢圖,每個視窗都可以任意切換圖表或資料表的顯示方式。資料來源:Adobe官網

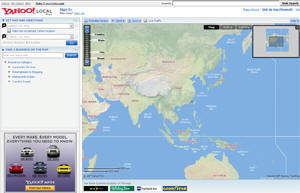
‧Yahoo Maps beta版:
http://maps.yahoo.com/beta/
圖為Yahoo製作的beta版地圖,可利用滑鼠以拖拉方式選擇地圖的縮放比例,當你選擇起始點時,圖面立即以動態方式呈現最近的路徑。

微軟Silverlight範例:
‧航線資料查詢系統:
http://silverlight.net/samples/1.1/SilverlightAirlines/Run/default.html
圖為Silverlight製作的航線資料查詢系統範本,當你任意點選起飛與降落的城市以及日期範圍後,此系統則立即提供全部搭機航線,滑鼠滑過不同搭機路線,立即以動態方式呈現不同的轉機方式。資料來源:微軟官網

‧線上鋼琴:
http://silverlight.net/samples/1.0/Grand-Piano/default.html
圖為Silverlight製作的線上鋼琴,當你任意點選琴鍵,就會立即發出琴聲,且琴鍵按下去時,所反射在琴身的影子也會同時表現出來,感覺像置身在一台鋼琴面前,非常真實。資料來源:微軟官網

RIA的優點
- 呈現更多的細節(Visual detail):可隨畫面放大縮小也不失真的向量特性。
- 快速回應:頁面切換不再是空白的等待,可增加淡出但入等特效。
- 無接縫:client-server之間的互動使用者看不到,切換效果更順暢。
- 完全的控制:具備桌面應用程式的拖拉效果,使用者可自訂介面。
- GUI的功能:利用圖形化使用者介面,讓不會使用命令行的使用者對作業系統進行指令輸入,不僅可以調整對話框尺寸,還能改變樣式與尺寸。
RIA的獲益
一、以企業經營者的角度來看
- 增加一般使用者的成功交易數量。
- 協助您的線上商務快速攻佔市場。
- 降低應用程式開發及維護的成本。
二、以IT的角度來看
- 降低 IT 基礎結構的建置成本。
- 精簡開發流程。
- 支援業界標準。
三、以一般使用者的角度來看
- 透過即時的互動式體驗,減少使用者挫折。
- 初學使用者的可快速上手,降低學習曲線。
- 透過單一畫面的使用者介面,縮短瀏覽等待的時間。
結論
無論你是以Adobe的Flex技術或是以微軟的Silverlight的技術來開發RIA網站,給使用者更好的體驗才是設計的主導要素。千萬不要只想著要設計一個炫麗的網頁,能夠給使用者更快速、直覺、豐富的體驗的設計,才會是一個成功的RIA網站。
參考資料
- Adobe官網:http://www.adobe.com/resources/business/rich_internet_apps/?promoid=home_sol_ria_082403>http://www.adobe.com/resources/business/rich_internet_apps/?promoid=home_sol_ria_082403
- Silverlight官方網址:http://www.microsoft.com/silverlight/default_01.aspx
- RIS全球華人論壇:http://www.j2eemx.com/ris/index.cfm
- 阿修的部落格:http://www.lis186.com/
- 查爾斯實驗室:http://www.microsoft.com/silverlight/default_01.aspxhttp://www.shou-nao.com/tw/charles/index.cfm