作者:唐瑤瑤 / 臺灣大學計算機及資訊網路中心教學研究組程式設計師
我們將在本文中為大家介紹在區域?中的Arguments,Relationships及Sort Criteria這些強大的功能及使用方式。
接續...使用Drupal 6 Views Module系列(一)
繼續努力設定…
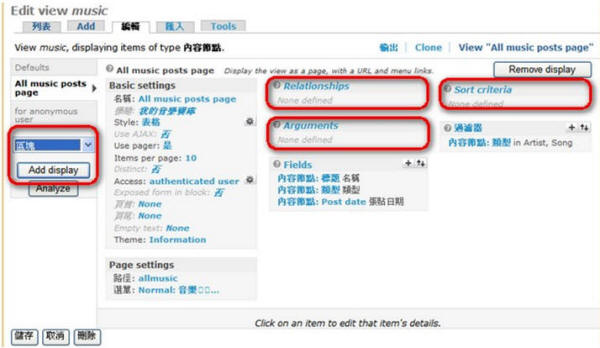
延續系列(一)的設定,先回到music view編輯畫面,在區域?的下拉式選單中還有Feed、區塊(Block)及附加檔案(Attachment)尚未加入;而在區域k中的Arguments,Relationships及Sort Criteria也都是None defined。我們將在本系列(二)中為大家介紹這些強大的功能及使用方式。
系列(一)最後設定頁面之畫面如下:

從Sort criteria著手
這部份的設定較單純,若您在Basic settings中Style並未設定任何排序原則,可以在此區塊中加上您欲用來排序的欄位,並設定由小到大或由大到小即可。舉例說明,若我們的目的是要顯示出最近更新過的文件,越接近現在時間修改過的文件要放在最上面。
1. 則請新增一個Sort criteria「內容節點:Updated Date」,按下Add。
2. Sort order為Descending。
3. 時間精細度(Granularity)調整為Minute 即可。最後按下更新及儲存view。
Arguments設定
若我們想要動態產生views結果,可以在URL網址後加上參數即可,類似filter 的效果,讓使用者動態縮小查詢範圍至某一個歌手。設定如下:
1. 在Arguments 區塊按下□+新增
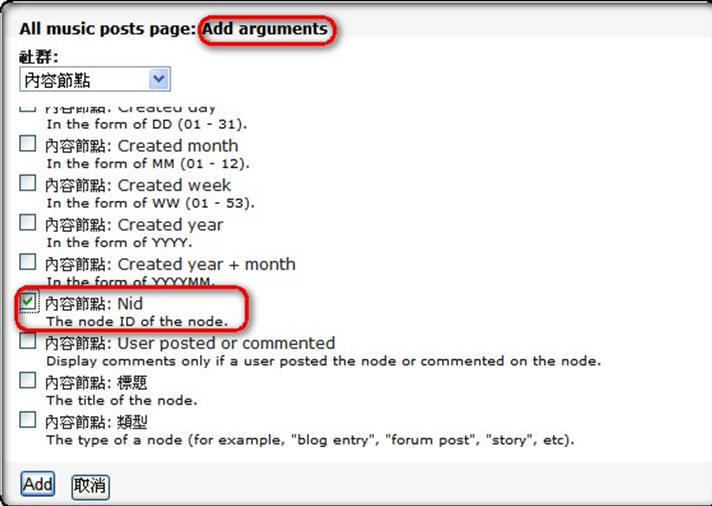
2. 因為我們要用Author ID 作為argument 篩選,請於Group下拉式選單選擇內容節點,勾選內容節點:Nid。
3. 按下Add按鈕。

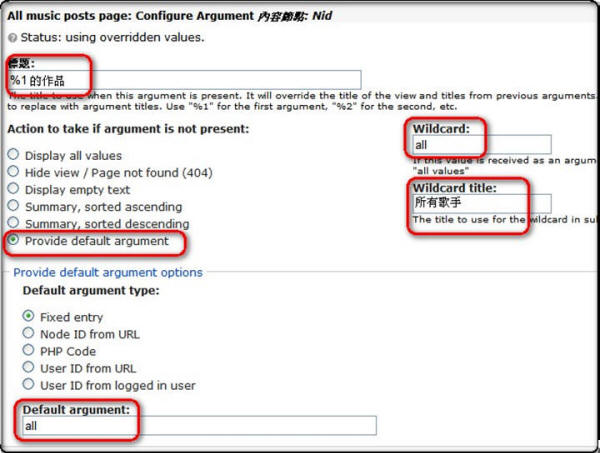
4. 標題欄設定:這裡的 %1在顯示時會被置換成第一個參數的node title。同理,%2為第二個參數,依此類推。本範例中,%1會顯示出Author的title,也就是姓名。
5. wildcard設定:請先設定wildcard值及title。Wildcard是指帶出所有結果,在此我們設wildcard為”all”。
6. 設定Action to take if argument is not present 欄位為Provide default argument。當使用者並未於網址列填上任何參數時,我們將給予預設值。此欄位有一個選項summary,這個功能十分強大,他會將這個view 的所有可能參數做summary,並提供各個參數的連結供點入檢視。
7. 預設參數的設定有多種型態,可以是固定值、從URL帶出之Node ID或者User ID等,在此我們簡單的設定為固定值”all”。

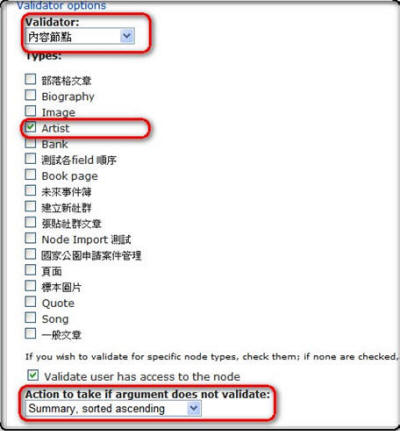
8. 驗證參數值的設定:將允許的參數設定為Artist這個內容型態,也就是說參數必須為Artist Node ID。
9. 當有提供參數,但參數值不符合驗證要求時,列出summary。

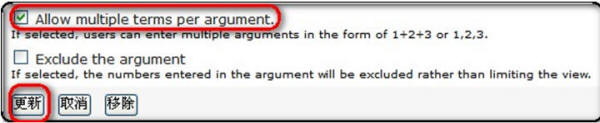
10. 最後一項設定:勾選Allow multiple terms per argument。這項設定的用意在於可同時帶出多個參數的views 結果。參數之結合可以用’+’ 或者’,’。

11. 參數使用方式及結果顯示:在瀏覽器輸入以下URL網址,其中allmusic是display ‘All music posts page’的路徑;137 是Artist 內容類型的Node ID,其title 為周杰倫。點選連結進入後,會看到周杰倫的簡介及所有作品。
http://140.112.XX.XX/drupal/?q=allmusic/137

最難懂是Relationships
Views 2 預設已隱含了一些relationship 的設定,方便我們操作使用。在我們的範例中,由於Artist 內容類型中有一個label為創作,type:Node reference欄位叫做field_created_song指向Song這個內容類型。因此,若我們以Artist 為key,可以很容易帶出所有的創作(Songs);反之若我們以Song 為key,要如何帶出作者(Artist)呢?這時relationship 就派上用場了。
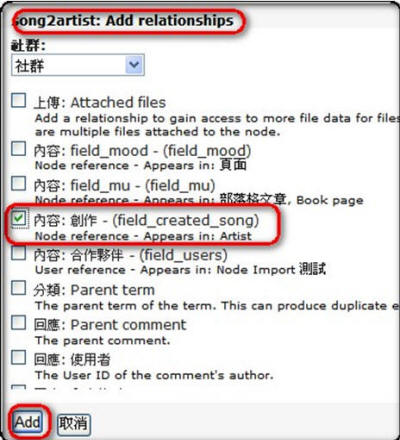
1. 先新增一個頁面的display叫song2artist,Add relationships。
2. 選擇內容:創作-(field_created_song),並按下Add Button。

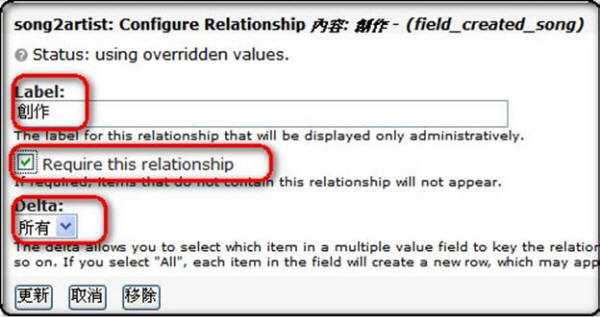
3. 在Label 欄位填入”創作"。
4. 勾選”Require this relationship”。
5. 設定Delta值為所有。這個設定是指若帶出的結果不只一個時,選擇顯示第1個、第2個或全部。
6. 按下更新。

7. 接著設定Argument:當有relationship時,會多出一個設定欄位,在此我們選擇使用”創作”這個relationship。

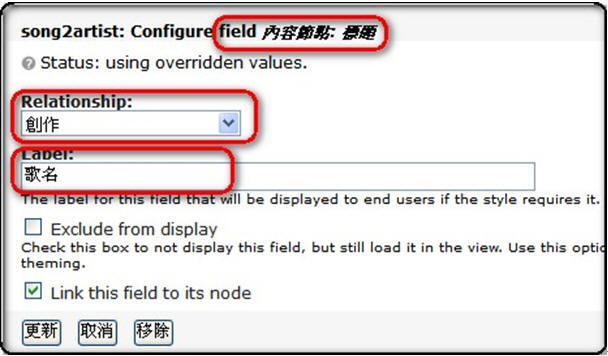
8. 開始設定欲顯示之field 欄位:先新增第一個內容節點:標題。
9. 選擇使用”創作”這個relationship。
10. Label 設定為”歌名”。

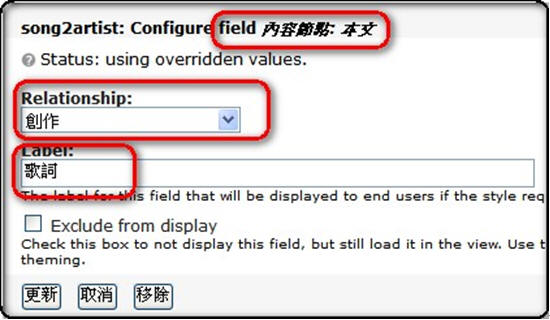
11. 新增第二個欄位:內容節點:本文。
12. 選擇使用”創作”這個relationship。
13. Label 設定為”歌詞”。

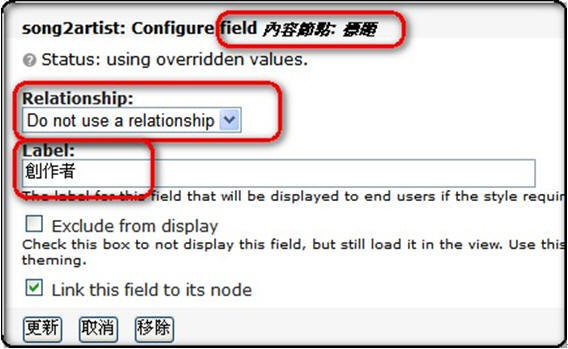
14. 新增第三個欄位:內容節點:標題。
15. Relationship設定:Do not use a relationship。
16. Label 設定為”創作者”。
17. 更新後儲存。
18. field何時要採用relationship呢?由於Song這個內容類型無法直接帶出Artist 相關資料,故只要是與Song相關的設定,如歌名、歌詞或Song Node ID,都必須使用relationship。反之,Artist 則不需使用relationship即可帶出創作者名字。

19. 最後設定完成的畫面如下,提供參考。在Arguments 及Fields 區塊中,只要前面有(創作)的欄位,都表示要使用此relationship,可以看出來都是Song這個內容類型的資料。

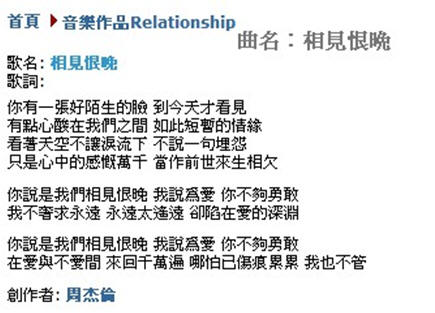
20. 此display之path設定為s2a,若在URL輸入如下,並帶入某個Song Node ID,顯示會如後。http://140.112.XX.XX/drupal/?q=s2a/130

好玩的進階設定
基本上Views2 Module進階設定太多了,且提供各種組合讓開發者使用。我們這次只介紹Menu Tab及Filter Expose兩種給讀者,設定如下:
1. 以前面的例子,我們已經有2個displays,分別為”All music posts page”及”sing2artist”。
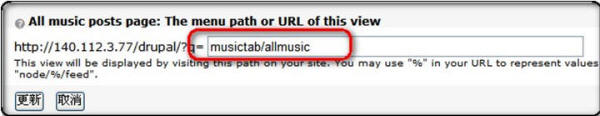
2. 先修改”All music posts page”的path為musictab/allmusic。所有Menu Tab items 都必須有一個parent menu,認定的方法是以共同的path 叫做musictab。

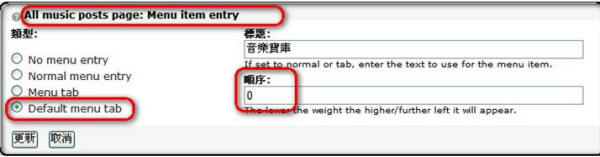
3. 設定”All music posts page”之Menu Item 為Default menu tab,並設定順序為0,表示為預設出現在最左邊的tab。

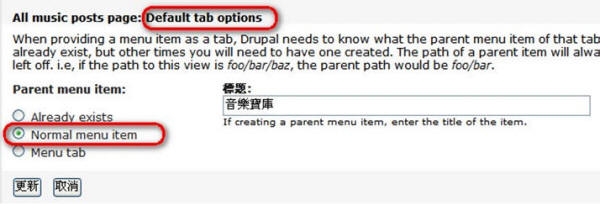
4. Default tab options 設定:將Parent menu item 設定為此display,請選Normal menu item,給定標題,更新後儲存。

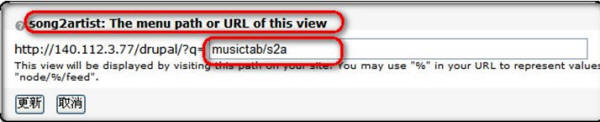
5. 接下來設定”song2artist”之path 為musictab/s2a,表示要出現在musictab 這個menu tab 中。

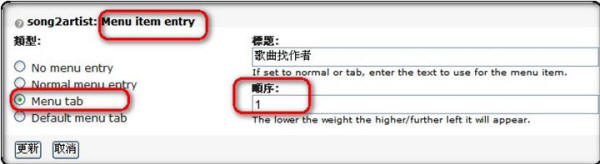
6. 設定”song2artist”之menu 選項,請選擇Menu tab,並設定順序為1。

7. 儲存後於左邊的導覽列將會找到”音樂寶庫”這個menu,或者在URL 輸入如下:
http://140.112.X.XX/drupal/?q=musictab
一個簡單的Menu Tabs 就完成囉。

8. Filter的Expose 設定:這個設定是在頁面中提供使用者自行下參數尋找資料,非常好用。在此,我們使用”song2artist”這個display 頁面作範例。
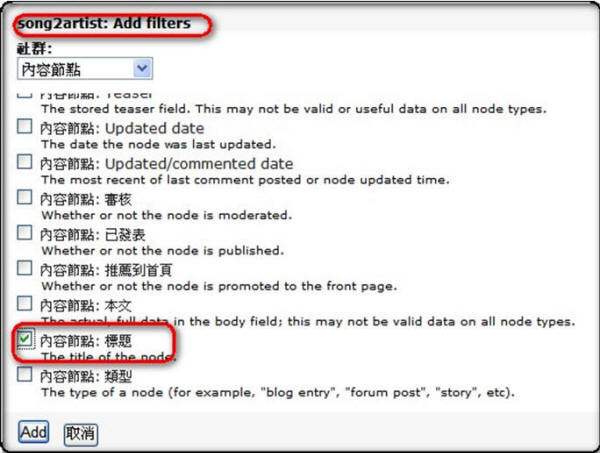
9. 新增Add filters 設定:請選擇內容節點:標題。

10. 因為是以Song 的標題為篩選值,所以請選擇使用”創作”這個relationship。
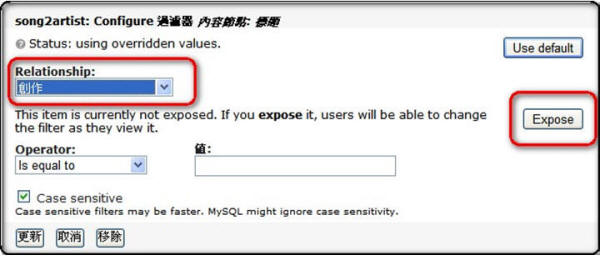
11. 按下Expose Button。

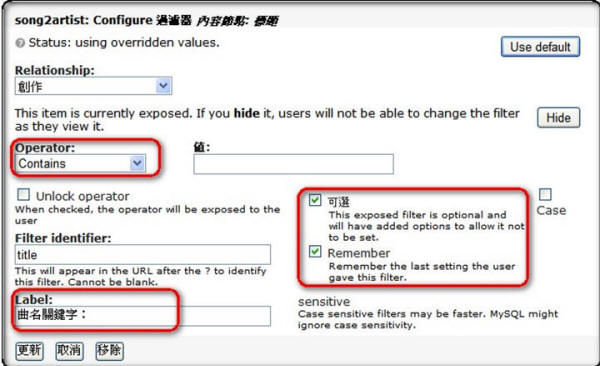
12. Operator 設定:因為我們想以歌曲名稱的關鍵字做篩選查詢,請選擇Contains。
13. 勾選可選(option)及Remember 兩個checkbox,Case Sensitive 則取消勾選。
14. Label 設定為”曲名關鍵字:”。

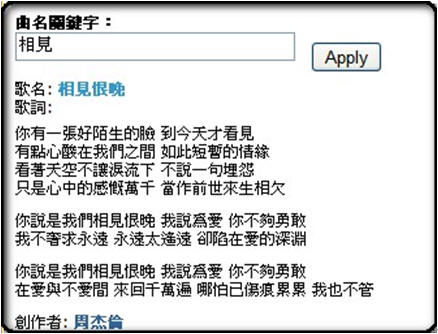
15. 輸入下列網址,或者從”音樂寶庫”中選擇第2個menu tab,預設將會出現所有的Song Nodes。請試著在”曲名關鍵字”欄位中輸入您資料庫中某首曲名(全部或部分),按下Apply Button將會帶出該筆資料。
http://140.112.X.XX/drupal/?q=musictab/s2a

結語
同樣為Open Source中佼佼者的WordPress MU網站上有句話是這麼說的:The possibilities are only limited by your imagination. 個人認為也十分適用於此,與大家共勉之!