作者:楊家榮 / 計算機及資訊網路中心程式組幹事
PhotoScape不需高超技術,就能輕鬆修圖,而且完全免費,是一套功能齊全的圖片編輯軟體,無論是加入文字、邊框、外框、浮水印、插圖、調整相片大小、色彩、亮度、對比等效果都可以輕鬆完成。
前言
現今人手一台智慧型手機、相機等拍照設備,若想上傳與朋友分享不一樣的圖片,或是當拍下的照片太暗想加工修改卻不會修圖,那又該怎麼辦呢?別擔心,PhotoScape完全不需高超技術,就能輕鬆修圖,而且是完全免費、功能齊全的圖片編輯軟體,無論是加入文字、邊框、外框、浮水印、插圖、調整相片大小、色彩、亮度、對比等創意效果都可以輕鬆完成。
●PhotoScape官網網址:
http://www.photoscape.org/ps/main/index.php?lc=en


圖1
●以下是官方網站的參考效果圖片 (如圖2~7):

圖2:邊框效果

圖3:文字+插圖效果

圖4:調整對比效果

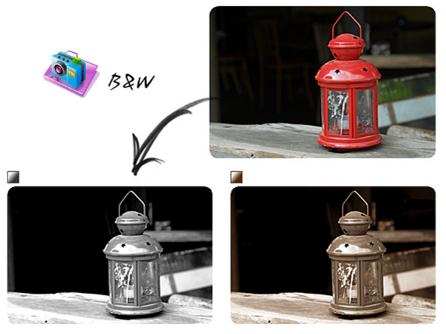
圖5:黑白單色效果

圖6:合併效果

圖7:裁切修剪效果
軟體下載安裝:
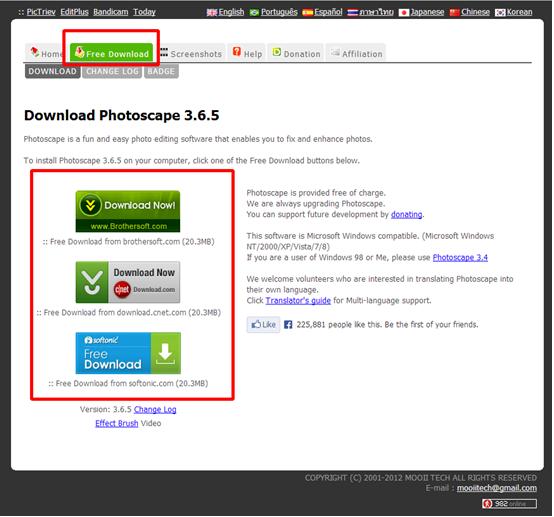
前往PhotoScape官網點選下載,進入free Download下載頁面,左側有三個連結可供點選下載,擇一點選下載安裝即可,該軟體目前適用於(Microsoft Windows NT / 2000 / XP / Vista / 7 / 8作業系統);若您的系統是Windows 98或Me,請下載Photoscape 3.4舊版本安裝使用。

圖8


圖9 圖10

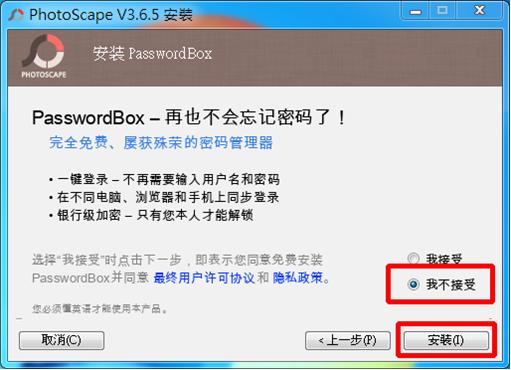
圖11:安裝到此步驟請記得點選我不接受再點選安裝。
現行有許多免費軟體,會在軟體安裝步驟中,加入第三方贊助廠商的軟體或廣告一起綁定安裝,為避免造成電腦資安漏洞,請記得點選我不接受,再繼續軟體安裝步驟。

圖12
軟體介面簡介
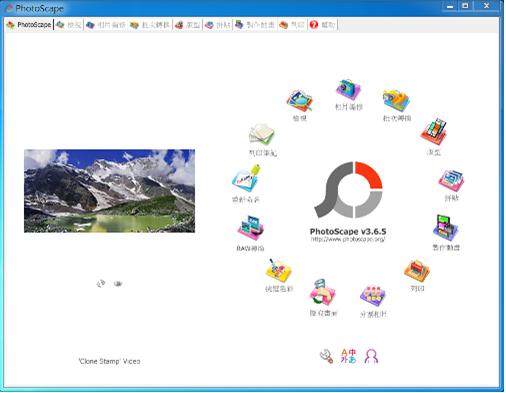
執行PhotoScape軟體後,所有功能皆在PhotoScape選單頁面(如圖13),此頁面可劃分成四個區域(左上角:flickr素材區、右上角:功能面板區、左下角:線上影音教學區、右下角:其他設定區)

圖13
flickr素材區(圖14):可透過點選左邊刷新圖示按鈕,來隨機替換flickr素材圖片,如直接點選圖片區域,即可連上該張素材所在的flickr網站,也可點選眼睛按鈕切換,將此區預覽的圖片隱藏。

圖14
功能面板區(圖15):完整功能皆在此面板操作區域,也可在頂部功能列旁的空白處按右鍵,即可顯示出頂部選單所缺少的功能。

圖15
線上影音教學區(圖16):位於flickr素材區的下方,會隨機出現教學主題的文字,點選隨機文字即可連上網站,觀看教學說明文件或影片。

圖16
其他設定區(圖17):位於功能面板區的下方,分為三個功能按鈕,左側按鈕可選擇軟體相關設定,中間按鈕可切換語言,右側按鈕可線上搜尋臉孔功能。

圖17
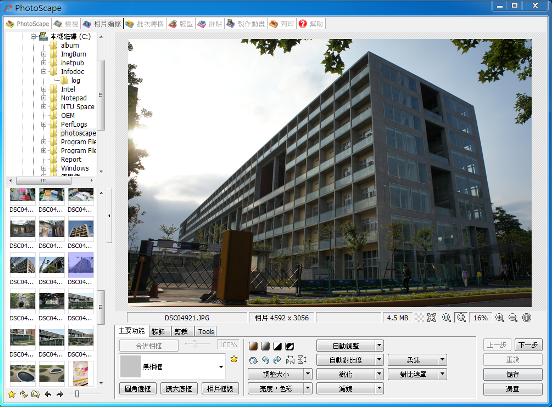
檢視功能
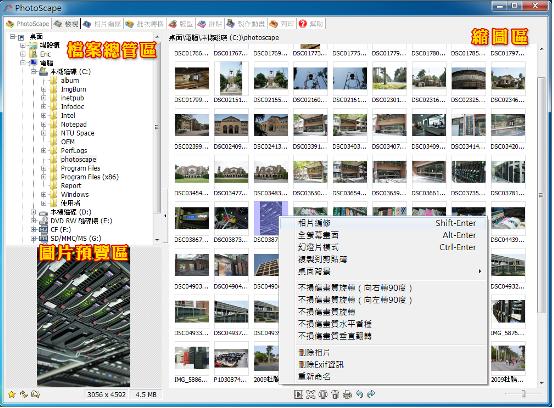
檢視功能(圖18)分成三個區域:檔案總管區、縮圖區與圖片預覽區,操作方式與微軟Windows檔案總管相似,算是進階版的Windows檔案總管;在縮圖上按右鍵,就可跳出圖片編輯功能選單 來進一步編修圖片,而最底部也有較常使用的輔助功能可供點選。

圖18
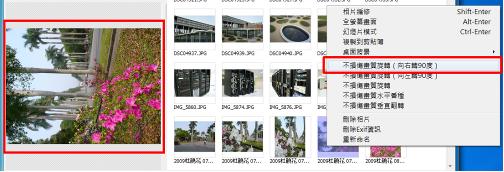
部分相機拍出的照片未有自動轉正功能,當照片陳列方向是錯誤的或想調整方向,可藉由軟體內縮圖區的旋轉或翻轉功能,將照片以不損傷畫質的方式作修正(如圖19~20)。

圖19

圖20
 (圖21)
(圖21)
●收藏檔案夾:增加到我的最愛,便於尋找檔案
●更新(F5):打開檔案目錄和相片目錄
●檔案總管:開啟檔案總管
 (圖22)
(圖22)
●圖片資訊:圖片的尺寸與檔案大小資訊
 (圖23)
(圖23)
●幻燈片模式:將所有圖片以幻燈片模式播放動畫
●全螢幕畫面:將圖片放大至全螢幕畫面
●EXIF資訊:顯示照片出處的機種、型號、拍攝日期、韌體、像素、閃光燈、焦距、快門、光圈、ISO、曝光補償、白平衡、測光模式、曝光、DPI、說明等詳細資訊。
●刪除:將圖片刪除至資源回收筒
●列印:將選取圖片輸出列印
●左轉:圖片向左旋轉90度
●右轉:圖片向右旋轉90度
 (圖24)
(圖24)
●調整縮圖:微調縮圖放大縮小比例
相片編修功能
首先從左側檔案總館區域(圖25),選擇好照片所在的資料夾,再從眾多縮圖中點選想要編修的照片,藉由調整右下方各項功能面板的參數來進行修圖。

(圖25)
●收藏檔案夾:增加到我的最愛,便於尋找檔案
●更新(F5):打開檔案目錄和相片目錄
●檔案總管:開啟檔案總管
●上一張:選擇上一張圖片
●下一張:選擇下一張圖片
●調整縮圖:微調縮圖放大縮小比例
 (圖26)
(圖26)
●圖片資訊:圖片的檔案名稱、尺寸與大小資訊
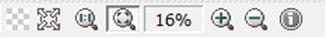
 (圖27)
(圖27)
●變更圖片背景模式:有四種模式(斜線、透明、白底、黑底)可供選擇
●全螢幕:將圖片放大至全螢幕畫面
●Zoom 1:1:縮放至照片原始大小尺寸
●螢幕大小:縮放至畫面尺寸大小
●縮放比率:快速選擇縮放比率
●放大:點選放大
●縮小:點選縮小
●EXIF資訊:顯示照片出處的機種、型號、拍攝日期、韌體、像素、閃光燈、焦距、快門、光圈、ISO、曝光補償、白平衡、測光模式、曝光、DPI、說明等詳細資訊。
 (圖28)
(圖28)
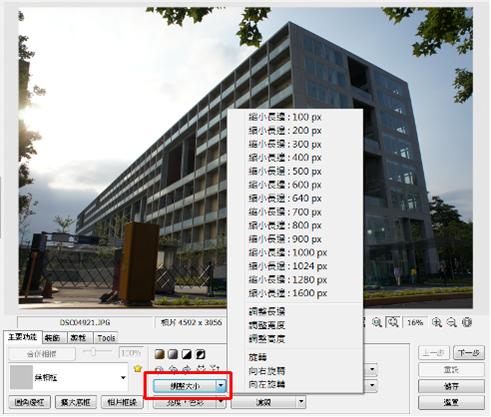
編輯修圖的第一步要先定義調整照片尺寸(如圖29),網路上圖片寬度建議大約在400~640 px,一來不會佔去太多版面,二來長寬適中便於瀏覽,點選調整大小選擇最小長邊640px,若想復原可點選右側的上一步或下一步或重設按鈕。

圖29
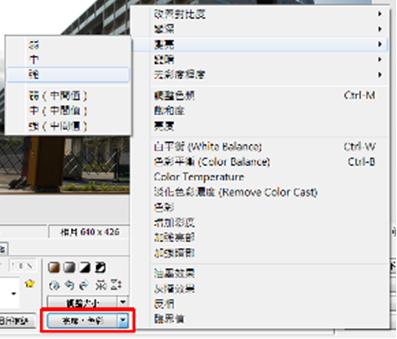
如有照片過暗情形,可點選亮度,色彩按鈕或亮度,色彩按鈕旁邊的下拉式選單來選擇變亮選單參數,若執行一次變亮後,覺得照片還是不夠亮,可再重複執行變亮效果搭配強、中、弱等參數作細部修正微調,也可將對比度、色相、飽和度等其他各種效果互相搭配使用 (如圖30~31)。

圖30:參數調整方式

圖31:選單調整方式
|

圖32:亮度修正前

圖34:套用油墨效果

圖36:套用反相效果

圖38:套用臨界值+色彩平衡效果
|

圖33:套用亮度修正

圖35:套用灰階效果

圖37:套用臨界值效果

圖39:調整色溫效果
|
濾鏡選單內有更多的創意效果可供選用,其中最常用的2種濾鏡效果是:智慧型柔化(美化膚色)、消除雜點(修整皮膚瑕疵);當人像或其他有汙點瑕疵的圖片皆可透過這2種濾鏡來美化修復照片,如搭配柔焦效果,可將照片製作出類似藝術沙龍照那樣朦朧美的效果;如透過濾鏡下一般底片選單中的效果,可模擬出電影與底片等強烈對比的特殊色調(如圖40)。


圖40


圖41 圖42


圖43 圖44


圖45 圖46
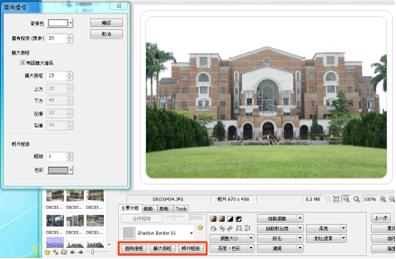
透過主要功能面板的圓角邊框、擴大底框、相片框線,用來搭配修改照片最外圍的邊框效果與背景底色,可替照片增添質感(如圖47~53)。在相片框線按鈕上方有個預設值為無相框,點選右側三角圖示便可顯示更多框線效果供選擇套用。

圖47


圖48 圖49


圖50 圖51


圖52 圖53